完美实现保存和加载easyui datagrid自定义调整列宽位置隐藏属性功能
- 2019 年 10 月 9 日
- 筆記
需求&场景
例表查询是业务系统中使用最多也是最基础功能,但也是调整最平凡,不同的用户对数据的要求也不一样,所以在系统正式使用后,做为开发恨不得坐在业务边上,根据他们的要求进行调整,需要调整最多就是列的位置和宽度。非常麻烦,而且还会不停的变。最好的方式把这个功能放给用户,让用户自己去调整,并保存在本地,这样就不需要每次做调整了。
实现方法
因为我这边的项目都是用easyui datagrid开发的,datagrid提供了对每一列宽度的手工调整和位置的拖动功能,但是并没有提供保存修改后属性功能,这里我们就需要对datagrid进行扩展,扩展新增一个保存功能,将修改后的属性保存到浏览器的localstorage,再新增一个初始化的时候读取localstorage的属性进行调整,就可以实现想要的功能了。
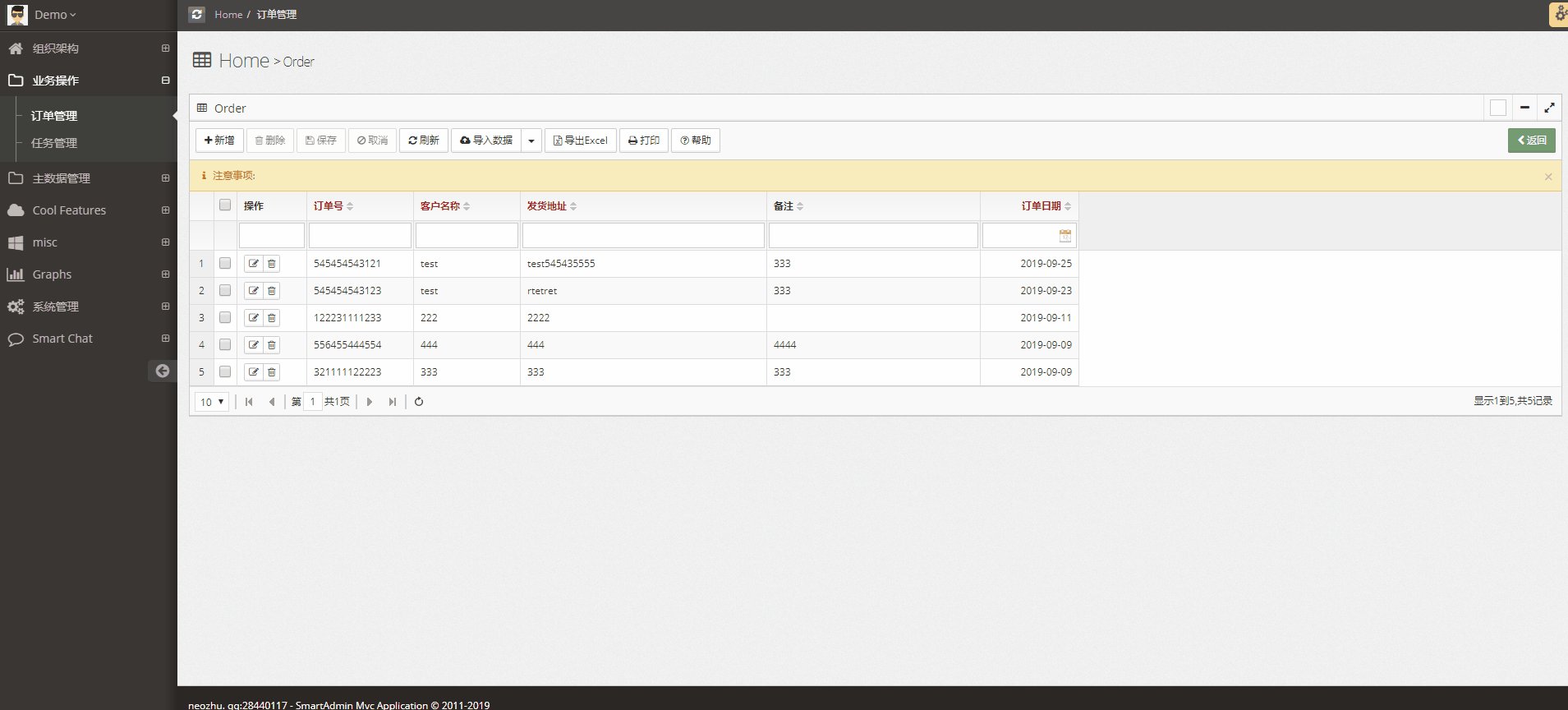
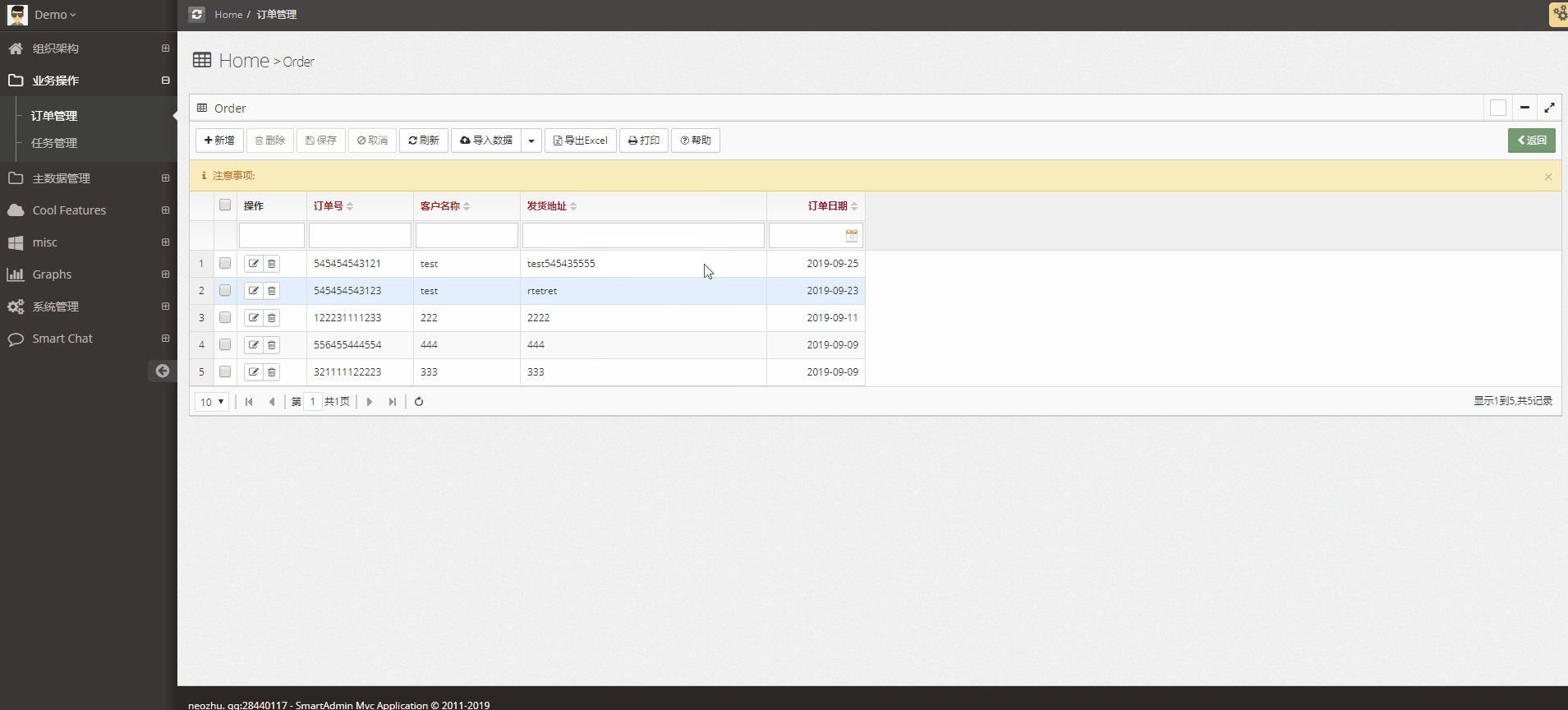
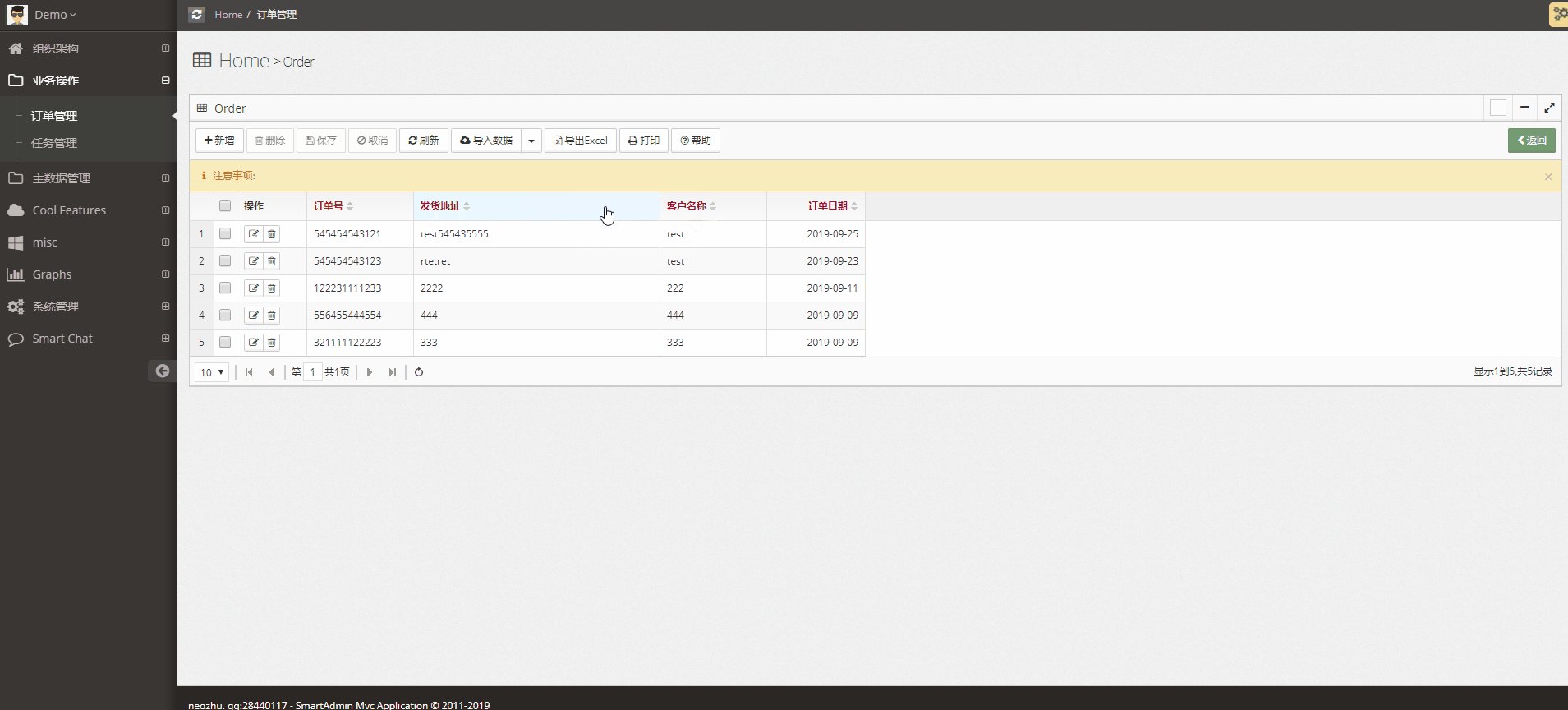
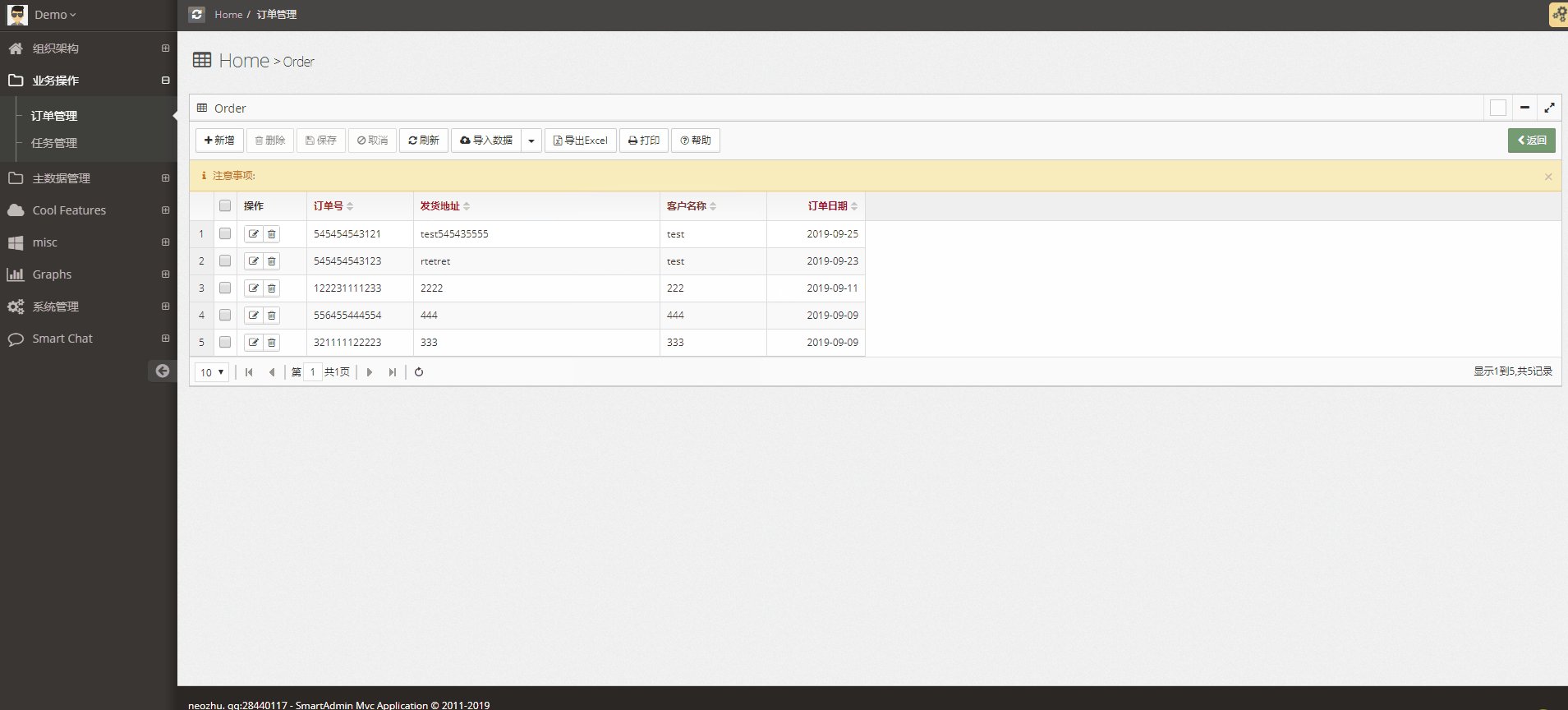
demo 网址 http://221.224.21.30:2020/Orders/Index

代码实现
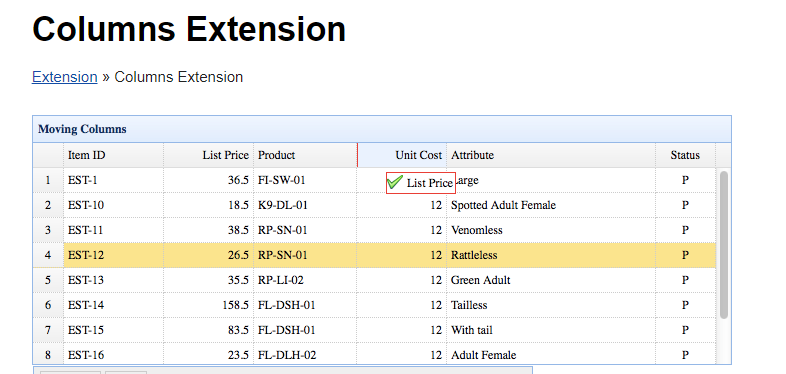
easyui datagrid 拖动调整列的位置功能官方已经提供扩展支持https://www.jeasyui.com/extension/columns_ext.php 下载地址 可以获得。

现在还需要自定义扩展保存和加载的功能(columns-reset.js)

(function ($) { function buildMenu(target) { const state = $(target).data('datagrid'); //冻结列不允许修改属性和位置 //const fields = $(target).datagrid('getColumnFields',true).concat($(target).datagrid('getColumnFields', false)); const fields = $(target).datagrid('getColumnFields'); if (!state.columnMenu) { state.columnMenu = $('<div></div>').appendTo('body'); state.columnMenu.menu({ onClick: function (item) { if (item.iconCls === 'tree-checkbox1') { $(target).datagrid('hideColumn', item.name); $(this).menu('setIcon', { target: item.target, iconCls: 'tree-checkbox0' }); } else if (item.iconCls === 'tree-checkbox0') { $(target).datagrid('showColumn', item.name); $(this).menu('setIcon', { target: item.target, iconCls: 'tree-checkbox1' }); } else if (item.iconCls === 'icon-save') { //保存配置 } let opts = []; for (let i = 0; i < fields.length; i++) { const field = fields[i]; const col = $(target).datagrid('getColumnOption', field); opts.push(col); } //将调整好的属性保存到localstorage中 localStorage.setItem($(target).datagrid('options').id, JSON.stringify(opts)); } }); state.columnMenu.menu('appendItem', { text: '保存配置', name: 'saveconfigitem', iconCls: 'icon-save' }); for (let i = 0; i < fields.length; i++) { const field = fields[i]; const col = $(target).datagrid('getColumnOption', field); if (col.title !== undefined) state.columnMenu.menu('appendItem', { text: col.title, name: field, iconCls: !col.hidden ? 'tree-checkbox1' : 'tree-checkbox0' }); } } return state.columnMenu; } $.extend($.fn.datagrid.methods, { columnMenu: function (jq) { return buildMenu(jq[0]); }, resetColumns: function (jq) { return jq.each(function () { const opts = $(this).datagrid('options'); const local = JSON.parse(localStorage.getItem(opts.id)); //冻结的列不参与设置 //const fields = $(this).datagrid('getColumnFields', true).concat($(this).datagrid('getColumnFields', false)); //const fields = $(this).datagrid('getColumnFields'); if (local !== null) { //load sort datagrid columns let sortcolumns = []; for (let i = 0; i < local.length; i++) { const field = local[i].field; const localboxwidth = local[i].boxWidth; const localwidth = local[i].width; const localhidden = local[i].hidden || false; let col = $(this).datagrid('getColumnOption', field); //修改列的宽度和隐藏属性 col.boxWidth = localboxwidth; col.width = localwidth; col.hidden = localhidden; sortcolumns.push(col); } $(this).datagrid({ columns: [sortcolumns] }).datagrid('columnMoving'); } }); } }); })(jQuery);
columns-reset.js
datagrid 代码

//初始化定义datagrid var $dg = $('#orders_datagrid'); $(() => { //定义datagrid结构 $dg.datagrid({ rownumbers: true, checkOnSelect: false, selectOnCheck: true, idField: 'Id', sortName: 'Id', sortOrder: 'desc', remoteFilter: true, singleSelect: false, url: '/Orders/GetDataAsync', method: 'get', onClickCell: onClickCell, pagination: true, striped: true, onHeaderContextMenu: function (e, field) { e.preventDefault(); $(this).datagrid('columnMenu').menu('show', { left: e.pageX, top: e.pageY }); }, onBeforeLoad: function () { //datagrid resize when jarvisWidgets resized. const that = $(this); $(window).on("resize.jarvisWidgets", () => { that.datagrid('resize'); }) }, onLoadSuccess: function (data) { editIndex = undefined; }, onCheck: function () { $("button[name*='deletebutton']").prop("disabled", false); }, onUncheck: function () { }, onSelect: function (index, row) { order = row; }, onBeginEdit: function (index, row) { //const editors = $(this).datagrid('getEditors', index); }, onEndEdit: function (index, row) { editIndex = undefined; }, onBeforeEdit: function (index, row) { editIndex = index; row.editing = true; $("button[name*='deletebutton']").prop("disabled", false); $("button[name*='cancelbutton']").prop("disabled", false); $("button[name*='savebutton']").prop("disabled", false); $(this).datagrid('refreshRow', index); }, onAfterEdit: function (index, row) { row.editing = false; $(this).datagrid('refreshRow', index); }, onCancelEdit: function (index, row) { row.editing = false; editIndex = undefined; $("button[name*='deletebutton']").prop("disabled", false); $("button[name*='savebutton']").prop("disabled", true); $("button[name*='cancelbutton']").prop("disabled", true); $(this).datagrid('refreshRow', index); }, frozenColumns: [[ /*开启CheckBox选择功能*/ { field: 'ck', checkbox: true }, { field: 'action', title: '@Html.L("Command")', width: 85, sortable: false, resizable: true, formatter: function showdetailsformatter(value, row, index) { if (!row.editing) { return `<div class="btn-group"> <button onclick="showdetailswindow('${row.Id}', ${index})" class="btn btn-default btn-xs" title="查看明细" ><i class="fa fa-pencil-square-o"></i> </button> <button onclick="deleteRow('${row.Id}',${index})" class="btn btn-default btn-xs" title="删除记录" ><i class="fa fa-trash-o"></i> </button> </div>`; } else { return `<button class="btn btn-default btn-xs" disabled title="查看明细" ><i class="fa fa-pencil-square-o"></i> </button>`; } } } ]], columns: [[ { /*Id*/ field: 'Id', title: '<span class="required">@Html.DisplayNameFor(model => model.Id)</span>', width: 120, sortable: true, resizable: true, hidden: true }, { /*订单号*/ field: 'OrderNo', title: '<span class="required">@Html.DisplayNameFor(model => model.OrderNo)</span>', width: 130, hidden: false, editor: { type: 'textbox', options: { prompt: '@Html.DisplayNameFor(model => model.OrderNo)', required: true, validType: 'length[12,12]' } }, sortable: true, resizable: true }, { /*订单所属的客户*/ field: 'Customer', title: '<span class="required">@Html.DisplayNameFor(model => model.Customer)</span>', width: 130, hidden: false, editor: { type: 'textbox', options: { prompt: '@Html.DisplayNameFor(model => model.Customer)', required: true, validType: 'length[0,30]' } }, sortable: true, resizable: true }, { /*发货地址*/ field: 'ShippingAddress', title: '<span class="required">@Html.DisplayNameFor(model => model.ShippingAddress)</span>', width: 300, hidden: false, editor: { type: 'textbox', options: { prompt: '@Html.DisplayNameFor(model => model.ShippingAddress)', required: true, validType: 'length[0,200]' } }, sortable: true, resizable: true }, { /*备注*/ field: 'Remark', title: '@Html.DisplayNameFor(model => model.Remark)', width: 260, hidden: false, editor: { type: 'textbox', options: { prompt: '@Html.DisplayNameFor(model => model.Remark)', required: false, validType: 'length[0,100]' } }, sortable: true, resizable: true }, { /*订单日期默认当天*/ field: 'OrderDate', title: '<span class="required">@Html.DisplayNameFor(model => model.OrderDate)</span>', width: 120, align: 'right', hidden: false, editor: { type: 'datebox', options: { prompt: '@Html.DisplayNameFor(model => model.OrderDate)', required: true } }, formatter: dateformatter, sortable: true, resizable: true }, ]] }).datagrid('columnMoving') .datagrid('resetColumns'); <script src="~/Scripts/easyui/plugins/columns-reset.js"></script>
order index.html
另外做一个小广告
本人可以利用一些业余时间承接一些小项目的开发,有需求的可以合作,下面是我做过的一些项目,开发周期1周出原型,每周与客户确认开发成果,1个月完成制定的功能,1-2周时间上线调优交付(包含源代码)费用差不多2-5万之间
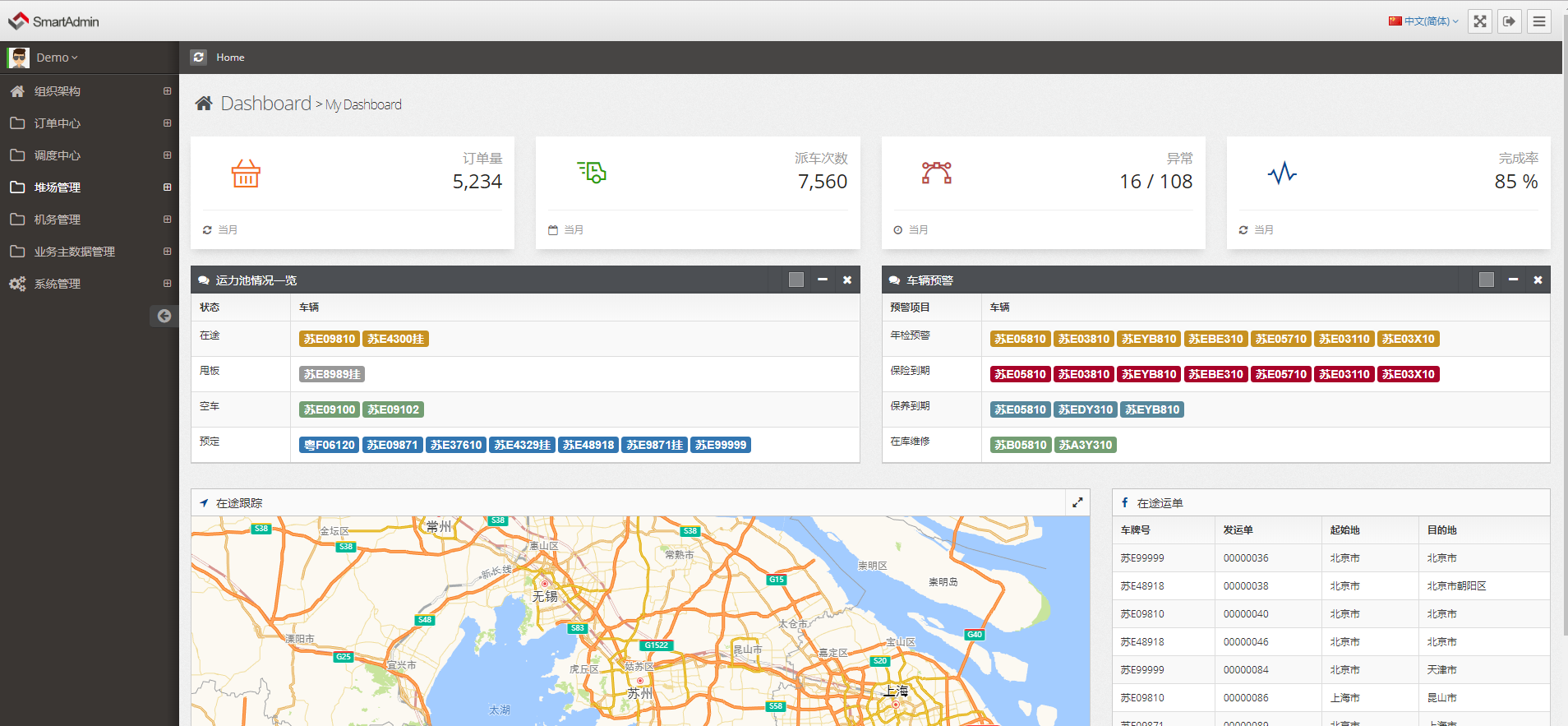
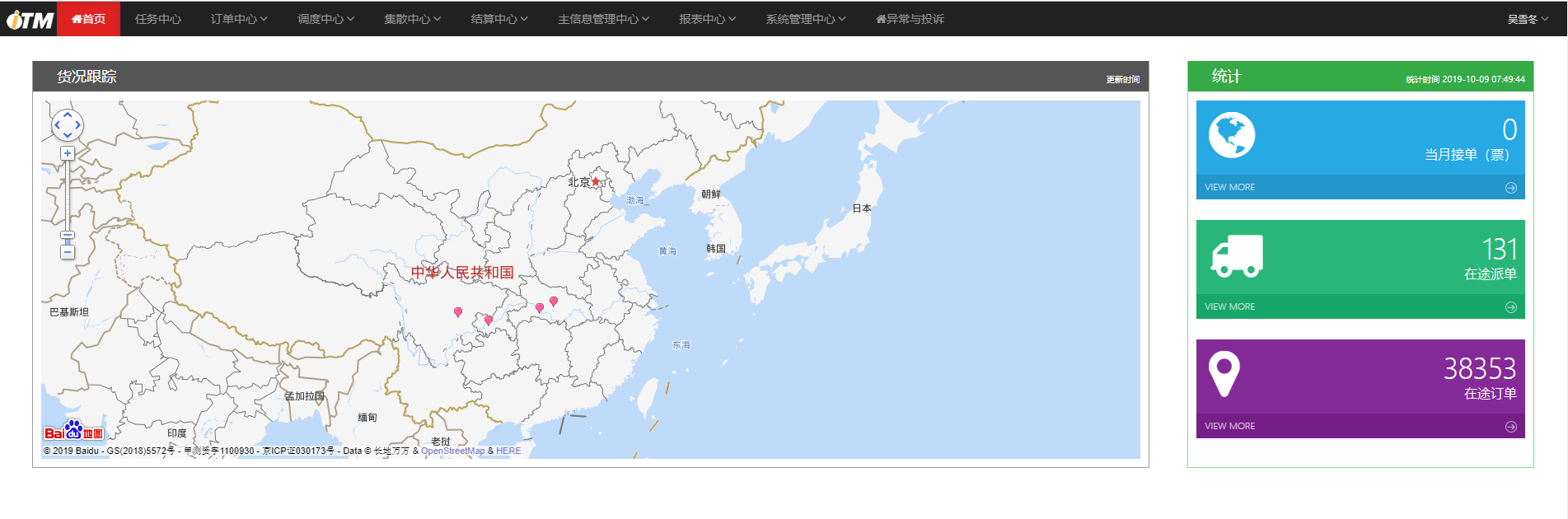
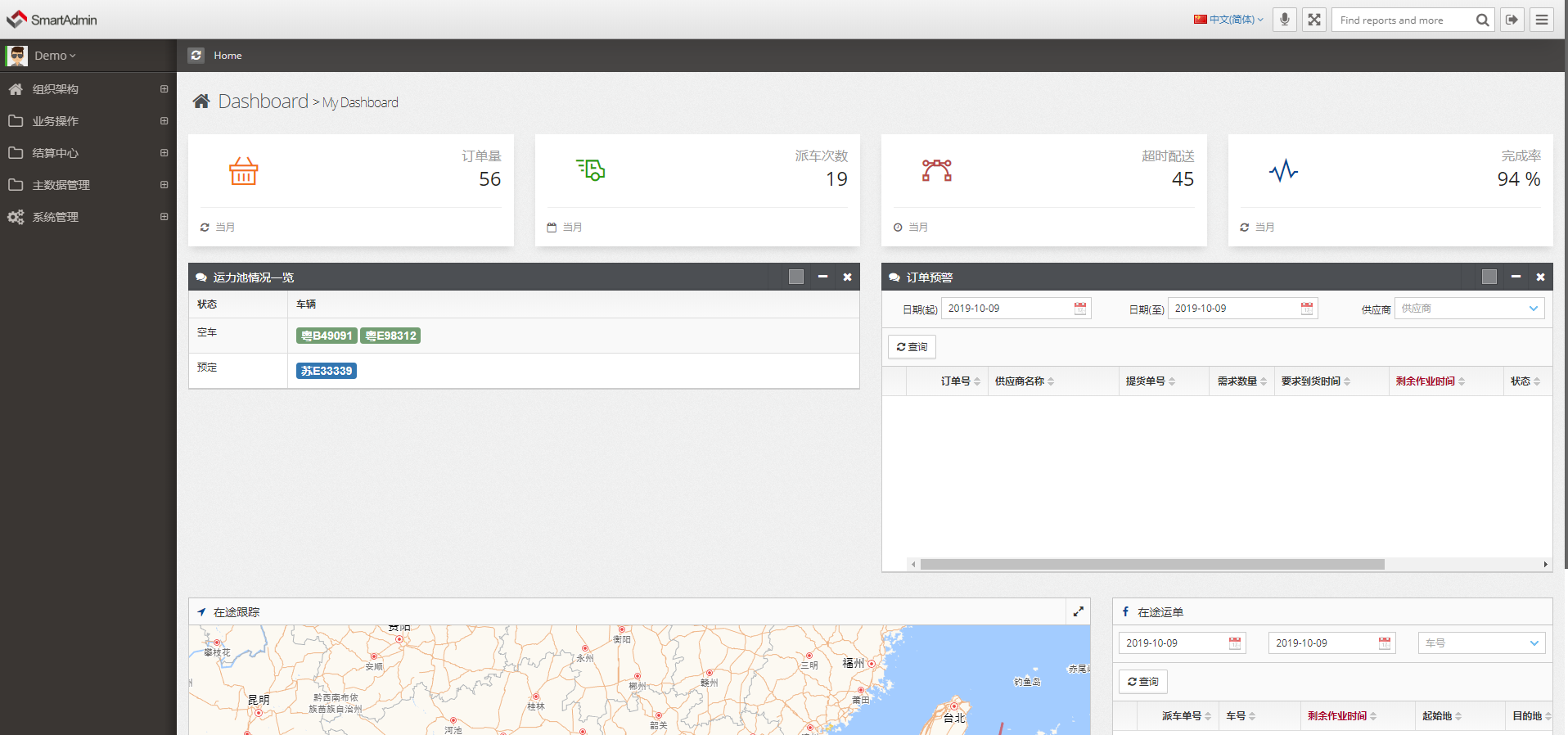
一个简单TMS系统 1个月时间完成开发 DEMO http://221.224.21.30:2018/

一个简单仓库QC加收出管理系统 1个月时间完成开发 DEMO http://221.224.21.30:2022/

集卡运输系统 1个月时间完成开发 DEMO http://221.224.21.30:2021/