一步一步教你在VS 2017中配置OpenGL
- 2019 年 10 月 8 日
- 筆記
在VS2017环境中配置OpenGL,我们分三步:配置GLFW、配置GLAD、导出项目模板。
配置GLFW
1.首先下载GLFW,点击这里,进入Github下载。
或者
点击这里从百度云下载,提取码为yavo。(注:该链接由中国大学MOOC万琳老师计算机图形学课程讨论区提供)。
2.然后安装Cmake后,在..glfw-3.3文件夹下创建build文件夹。
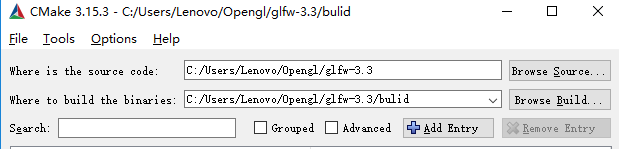
打开Cmake按下图进行配置:

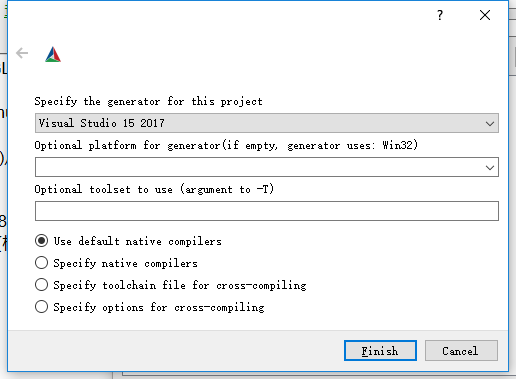
接着点击左下角的Configure,选择对应的Visual Studio 15 2017(根据自己的ide自行选择)。

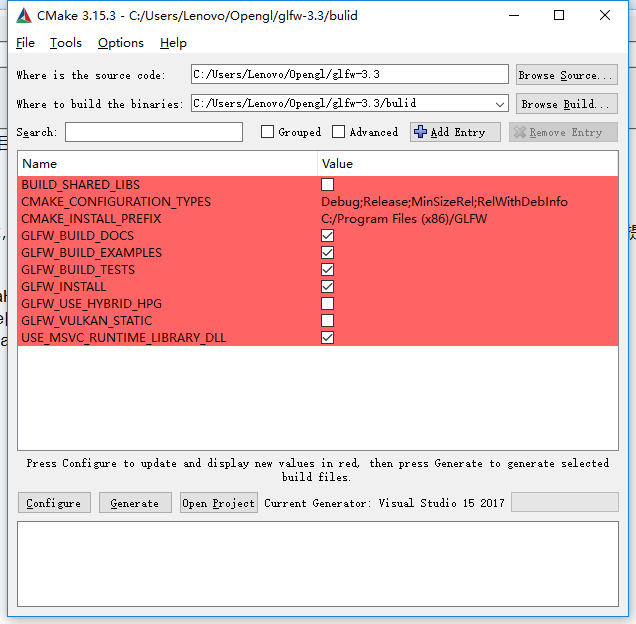
点击Finish。然后点击Generate进行生成。完成后效果如图所示。

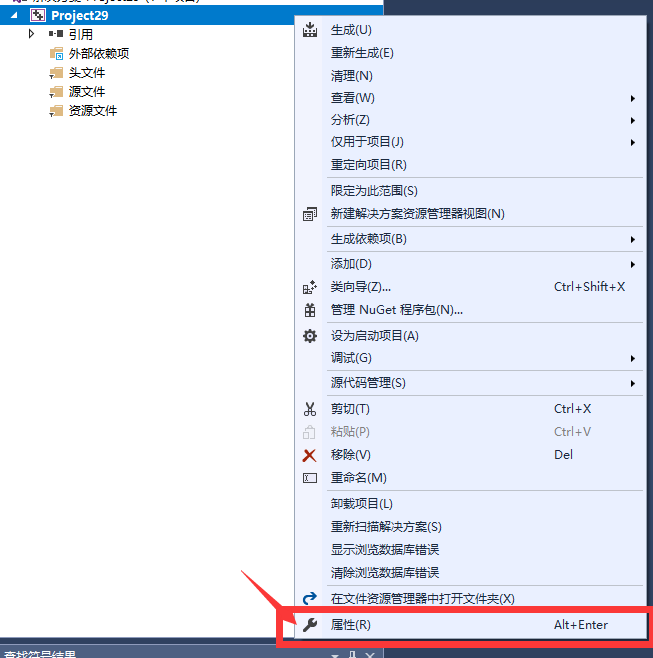
3.接着我们打开VS 2017,新建一个空项目,然后右击项目,选择属性

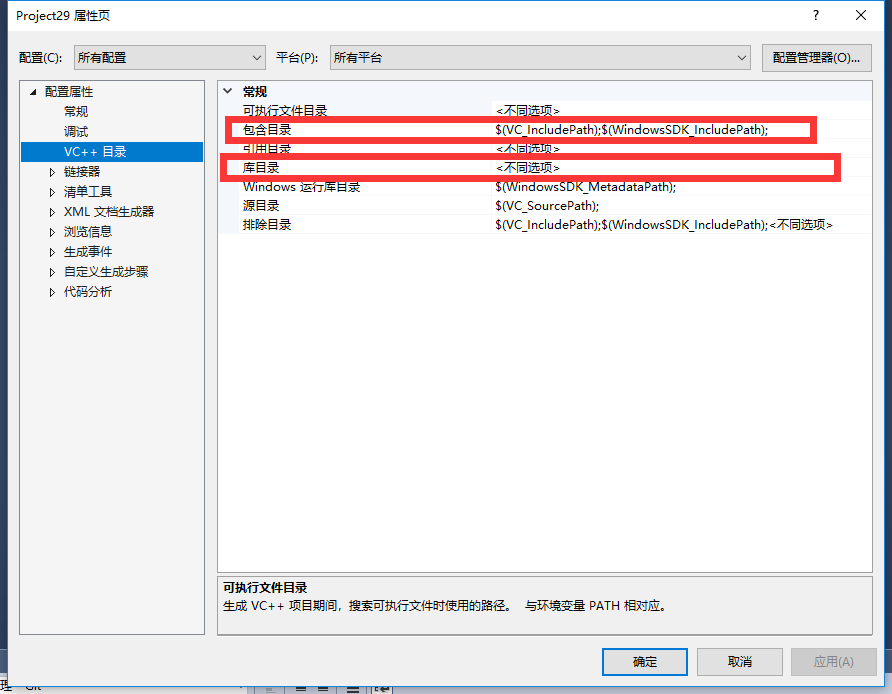
然后我们点击左侧的VC++ 目录,我们将修改包含目录与库目录。

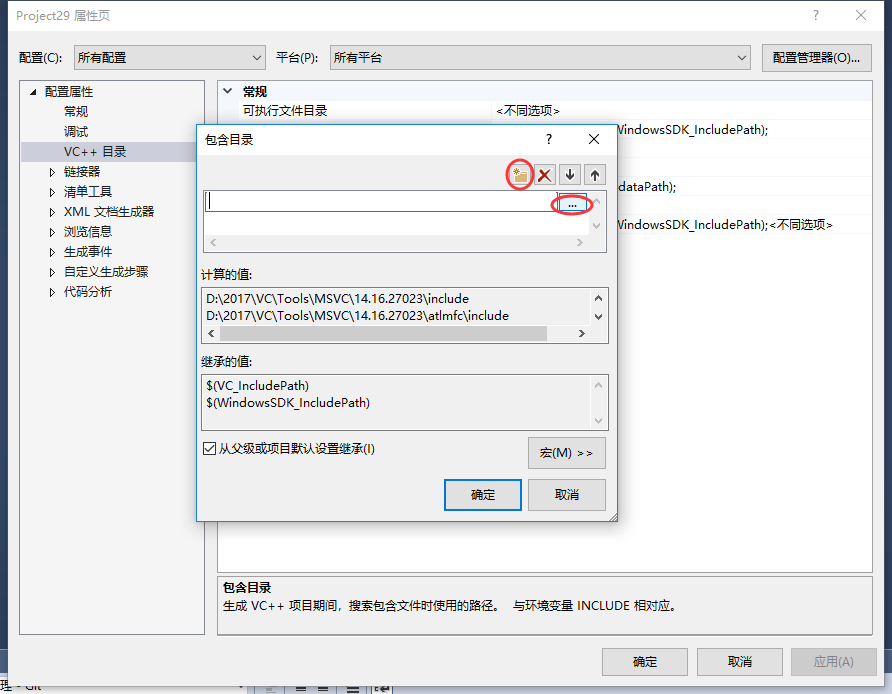
点击包含目录->编辑,点击右上角的新行后,出现一个新行,点击行末尾的三个小点,选中刚刚下载的GLFW文件夹中的include文件夹。

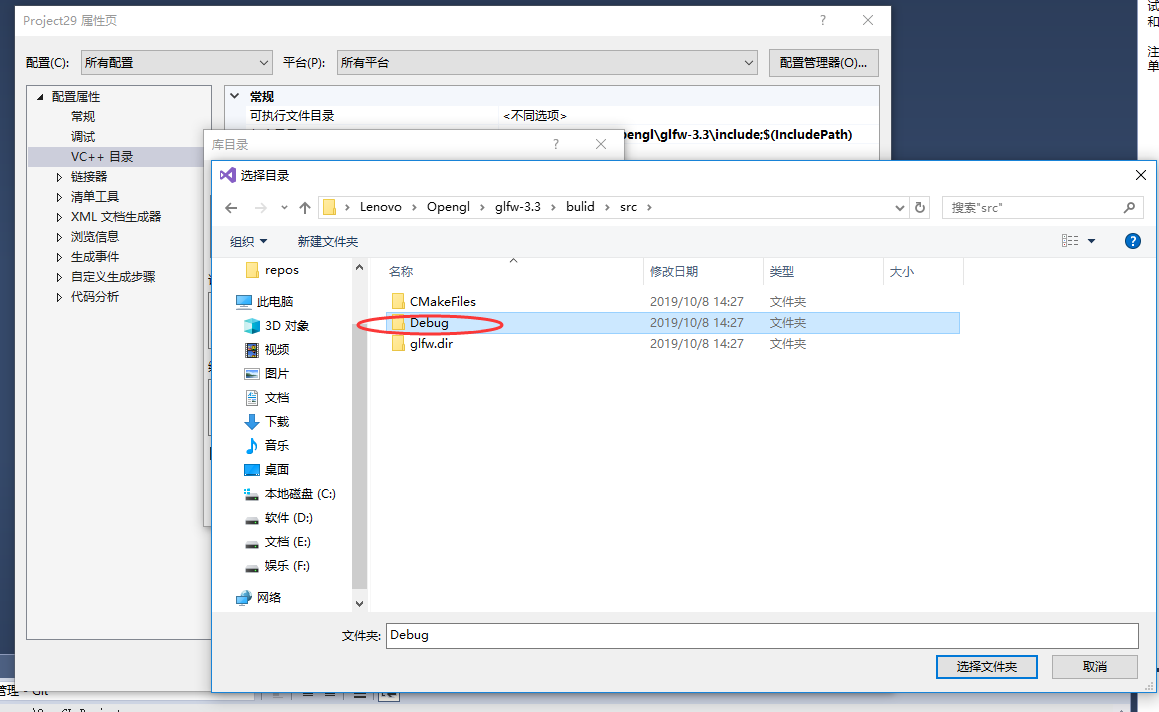
接着点击库目录,步骤与刚刚一致,只不过选中的是GLFW中的build文件夹中的src,然后选中src中的Debug文件夹。

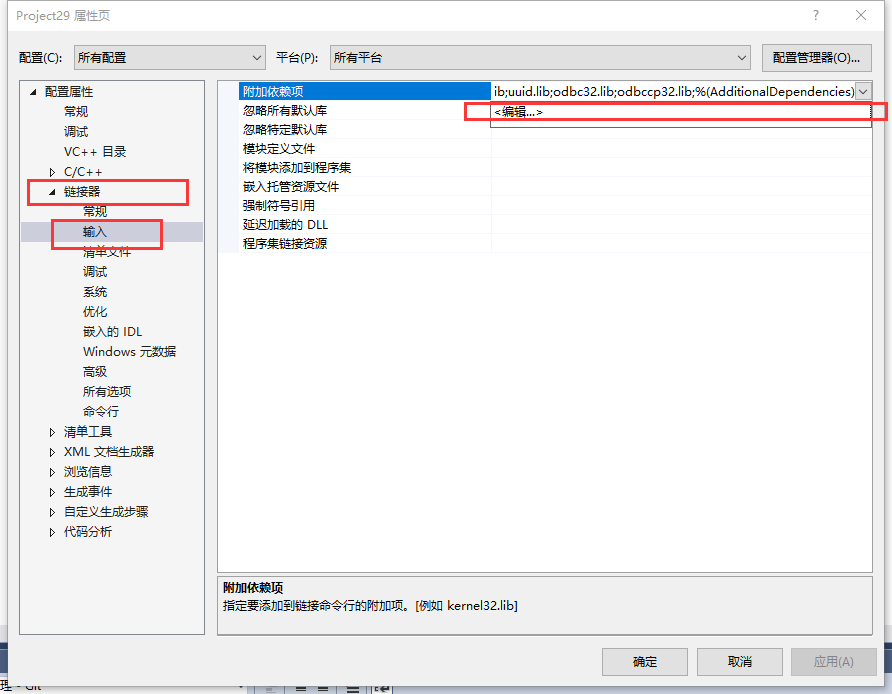
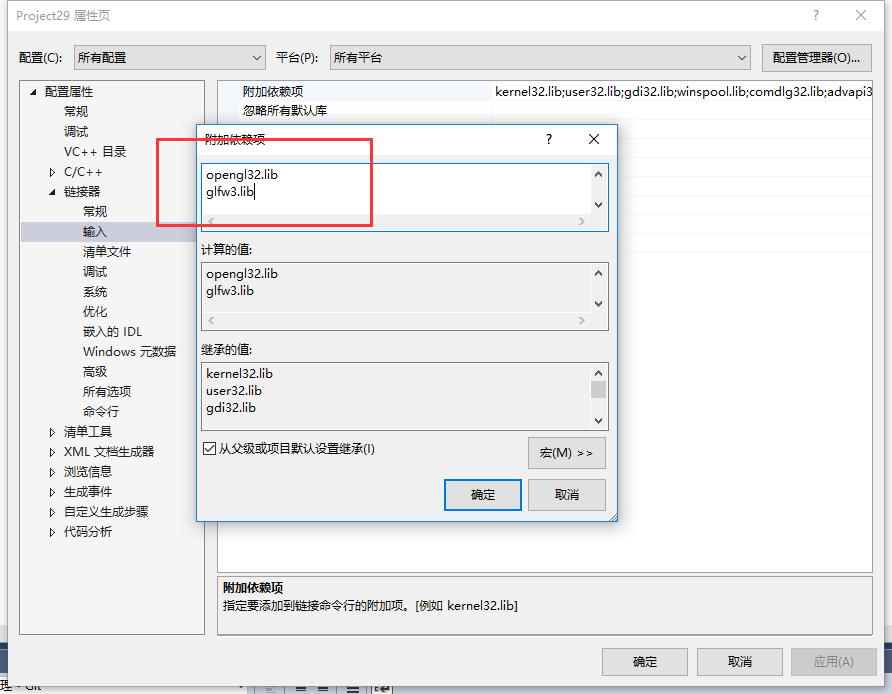
接着我们点击左侧的链接器->输入->附加依赖项->编辑

在其中输入
opengl32.lib glfw3.lib
点击确定完成GLFW的配置!下面我们配置GLAD,暂时不要关闭VS。
配置GLAD
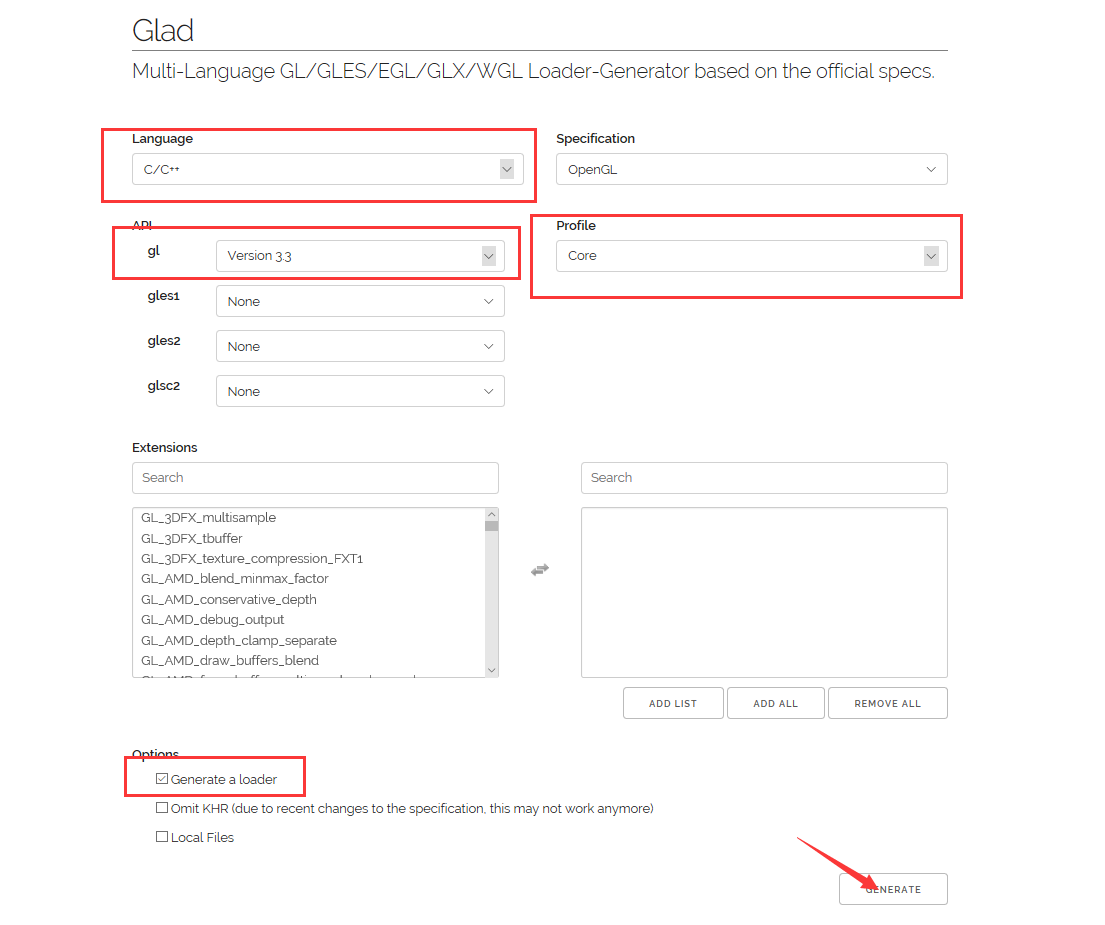
点击这里,进入GLAD在线界面,language选中C/C++,在API内的gl选择自己要下载的版本。Profile选择Core,选中Generate a loader 后点击Generate。

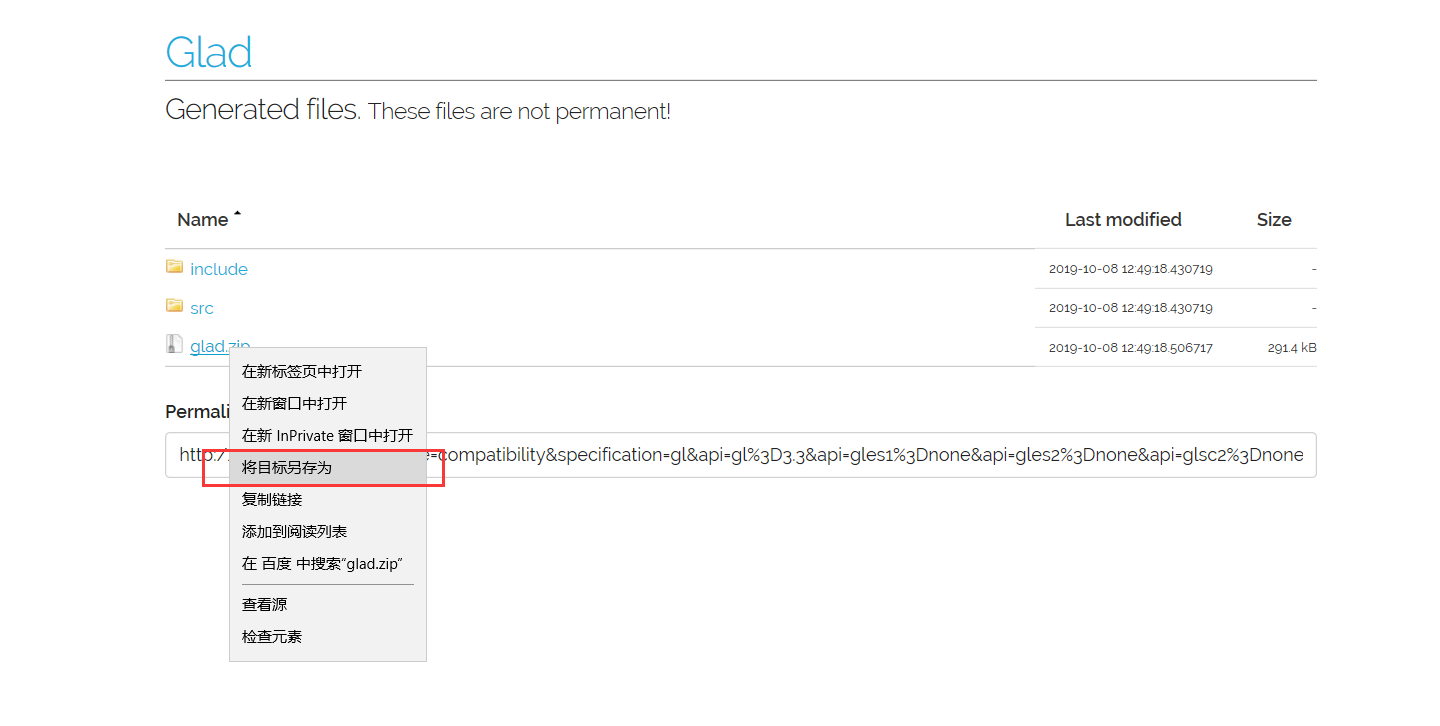
进入新网页后右击glad.zip,选择将目标另存为,下载压缩包。

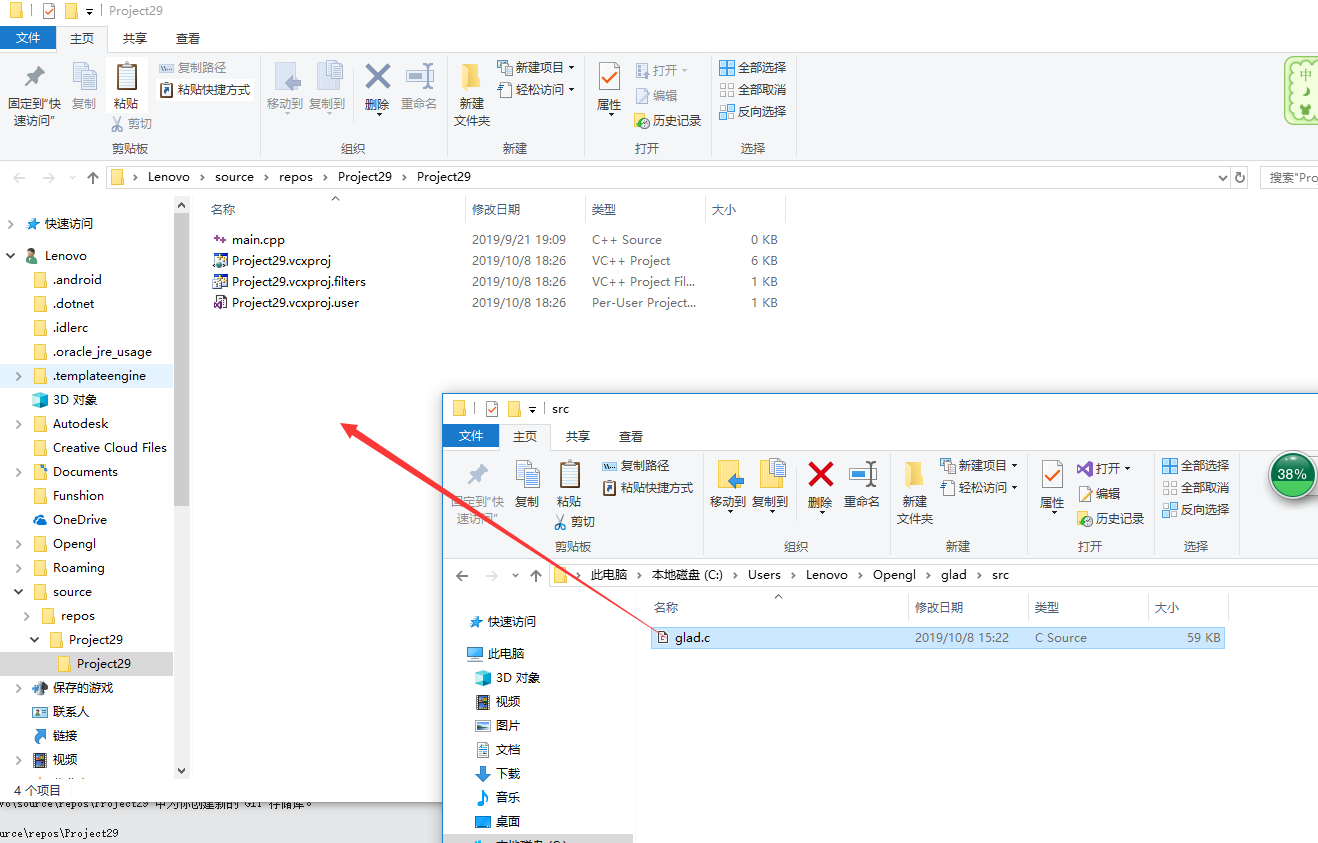
解压后,打开文件夹glad,点击src,进入后,复制到VS中当前项目的源文件夹下(在VS中右击项目,点击在文件资源管理器中打开即可打开文件夹当前项目文件夹)。

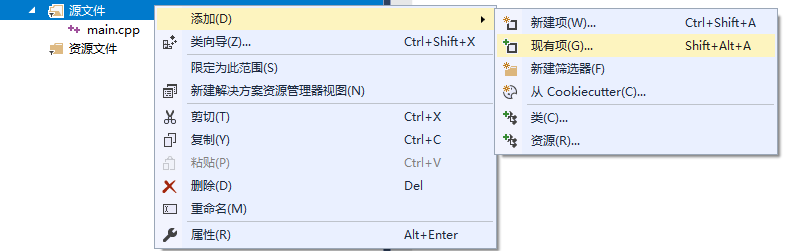
然后我们我们在VS中右击源文件新建一个main.cpp文件,接着右击源文件点击添加->现有项,进入点击刚刚拖进去的glad.c。

接着我们重复在配置GLFW时的修改包含目录的步骤,把glad目录下的include文件夹包含进去(这里就不截图了,和上面步骤一样)。
这样GLAD的配置就完成了,我们可以在文件main.cpp中输入下面的代码进行尝试:
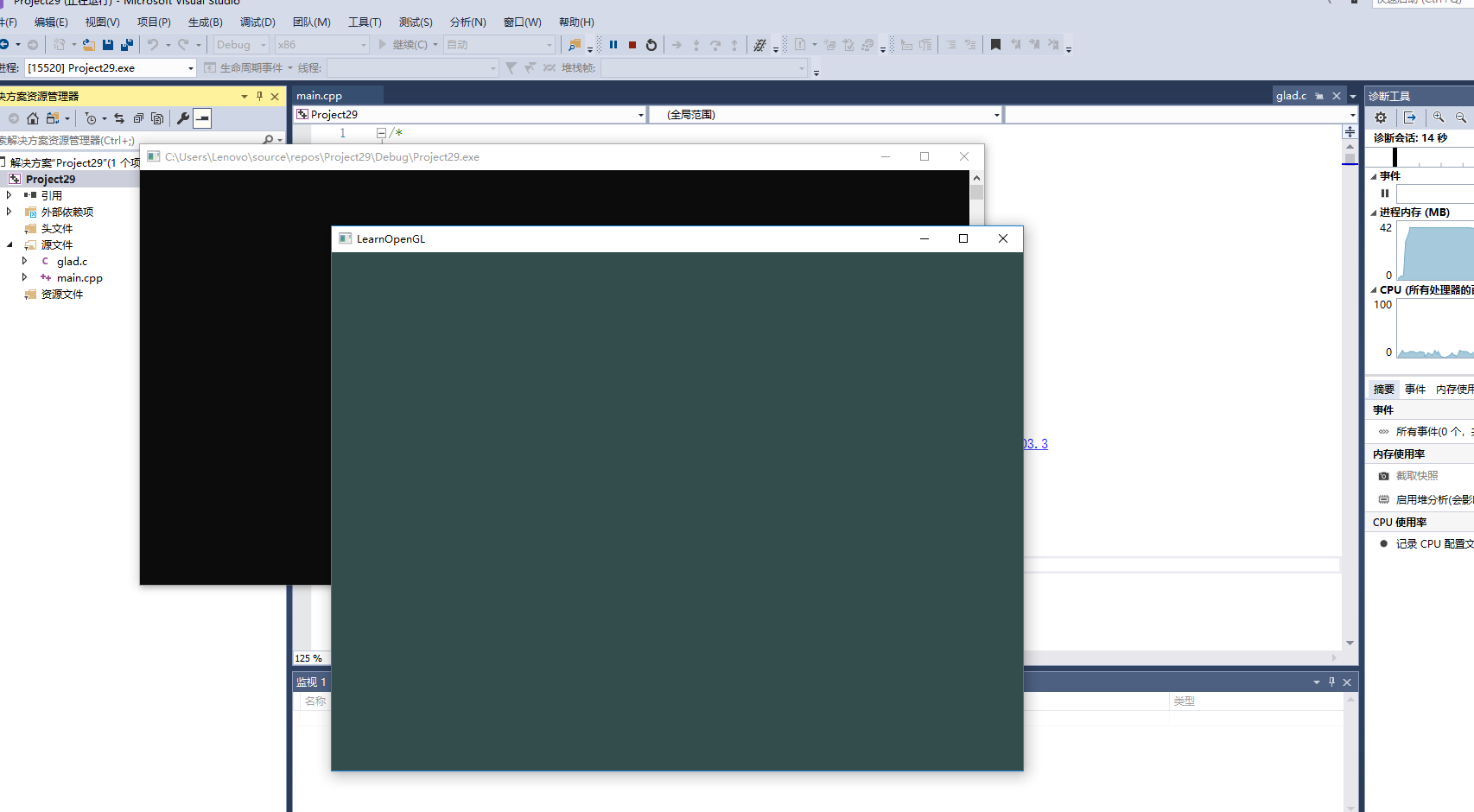
#include <glad/glad.h> #include <GLFW/glfw3.h> #include <iostream> const unsigned int SCR_WIDTH = 800; const unsigned int SCR_HEIGHT = 600; int main() { glfwInit(); glfwWindowHint(GLFW_CONTEXT_VERSION_MAJOR, 3); glfwWindowHint(GLFW_CONTEXT_VERSION_MINOR, 3); glfwWindowHint(GLFW_OPENGL_PROFILE, GLFW_OPENGL_CORE_PROFILE); GLFWwindow* window = glfwCreateWindow(SCR_WIDTH, SCR_HEIGHT, "LearnOpenGL", NULL, NULL); if (window == NULL) { std::cout << "Failed to create GLFW window" << std::endl; glfwTerminate(); return -1; } glfwMakeContextCurrent(window); if (!gladLoadGLLoader((GLADloadproc)glfwGetProcAddress)) { std::cout << "Failed to initialize GLAD" << std::endl; return -1; } while (!glfwWindowShouldClose(window)) { glClearColor(0.2f, 0.3f, 0.3f, 1.0f); glClear(GL_COLOR_BUFFER_BIT); glfwSwapBuffers(window); glfwPollEvents(); } glfwTerminate(); return 0; }编译后运行:

这样OpenGL的配置基本完成,为了日后使用的方便,下面我们创建一个项目模板。
导出项目模板
为了日后使用OpenGL时不用再重复上面繁琐的步骤,我们导出项目模板。
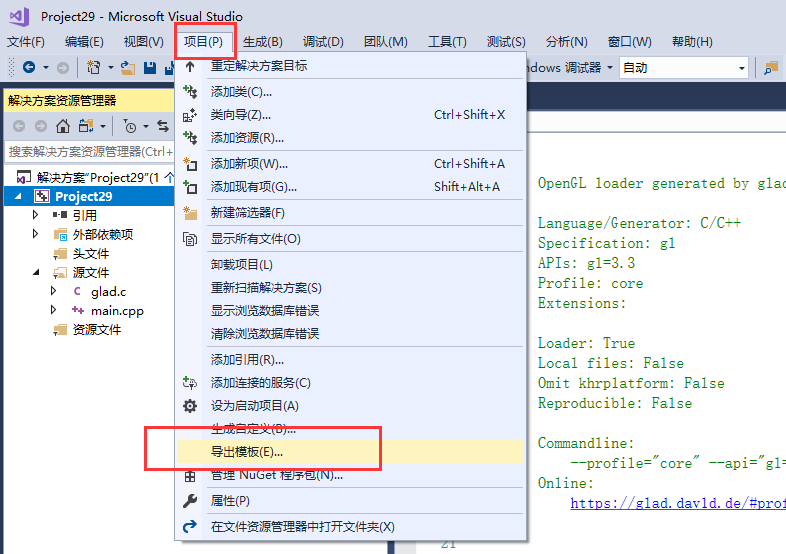
首先,在VS上方导航栏中选中项目->导出模板。

选中项目模板,点击下一步。
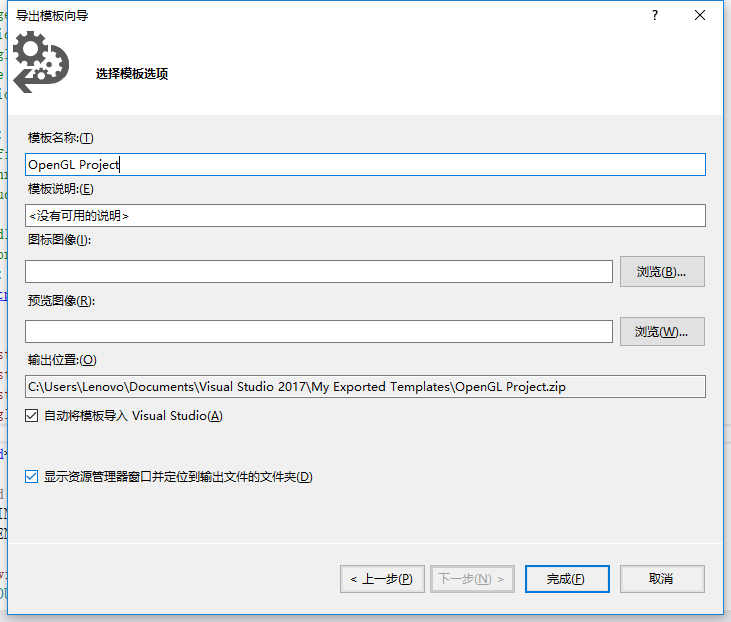
为模板命名,这里我命名为OpenGL Project。

点击完成。这样一个OpenGL的项目模板就做好了。
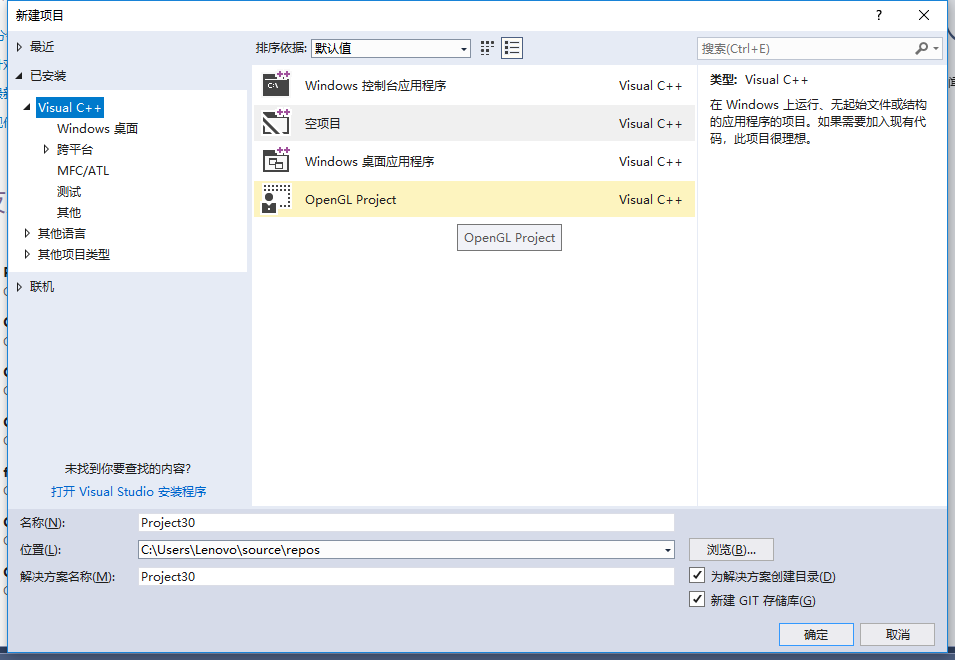
重新打开VS,点击新建项目,可以看到我们的项目模板已经成功导入了,这样我们在下次创建OpenGL项目时就可以直接使用了~

如果觉得不错,不妨关注一下哦~
