简单理解Vue中的nextTick
- 2019 年 10 月 7 日
- 筆記
Vue.nextTick是Vue官方给我们提供的一个API(方法),作用是在下次DOM更新循环结束之后执行延迟回调。在修改数据之后立即使用这个方法,获取更新后的DOM;
那么我们的理解是:当数据发生变化之后,DOM视图并不会立即更新,如果我们在发生变化之后立马去获取某个节点或者某个节点的值,很有可能结果就是undefined;因为Vue实现响应式并不是数据发生变化之后DOM立即变化,而是按一定的策略进行DOM的更新;
来看一个小demo:
App.vue
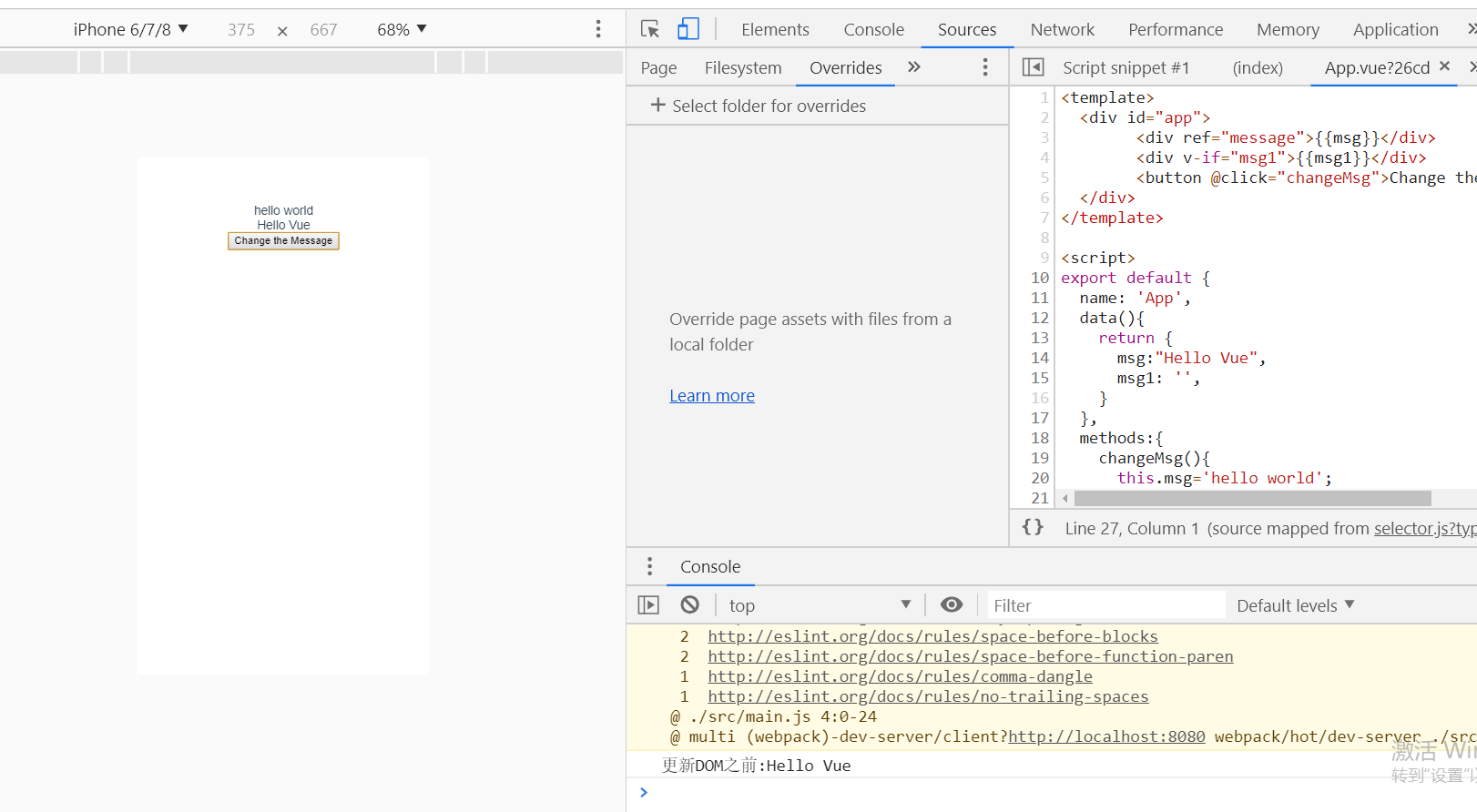
<template> <div id="app"> <div ref="message">{{msg}}</div> <div v-if="msg1">{{msg1}}</div> <button @click="changeMsg">Change the Message</button> </div> </template> <script> export default { name: 'App', data(){ return { msg:"Hello Vue", msg1: '', } }, methods:{ changeMsg(){ this.msg='hello world'; this.msg1=this.$refs.message.innerHTML; console.log("更新DOM之前:"+this.msg1) } } } </script> <style> #app { font-family: 'Avenir', Helvetica, Arial, sans-serif; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-align: center; color: #2c3e50; margin-top: 60px; } </style>

我们通过运行代码能够看到当我们不在this.$nextTick方法里面进行DOM操作的时候,this.$refs.message.innerHTML的值存储的还是之前的初始值;
修改代码:
App.vue
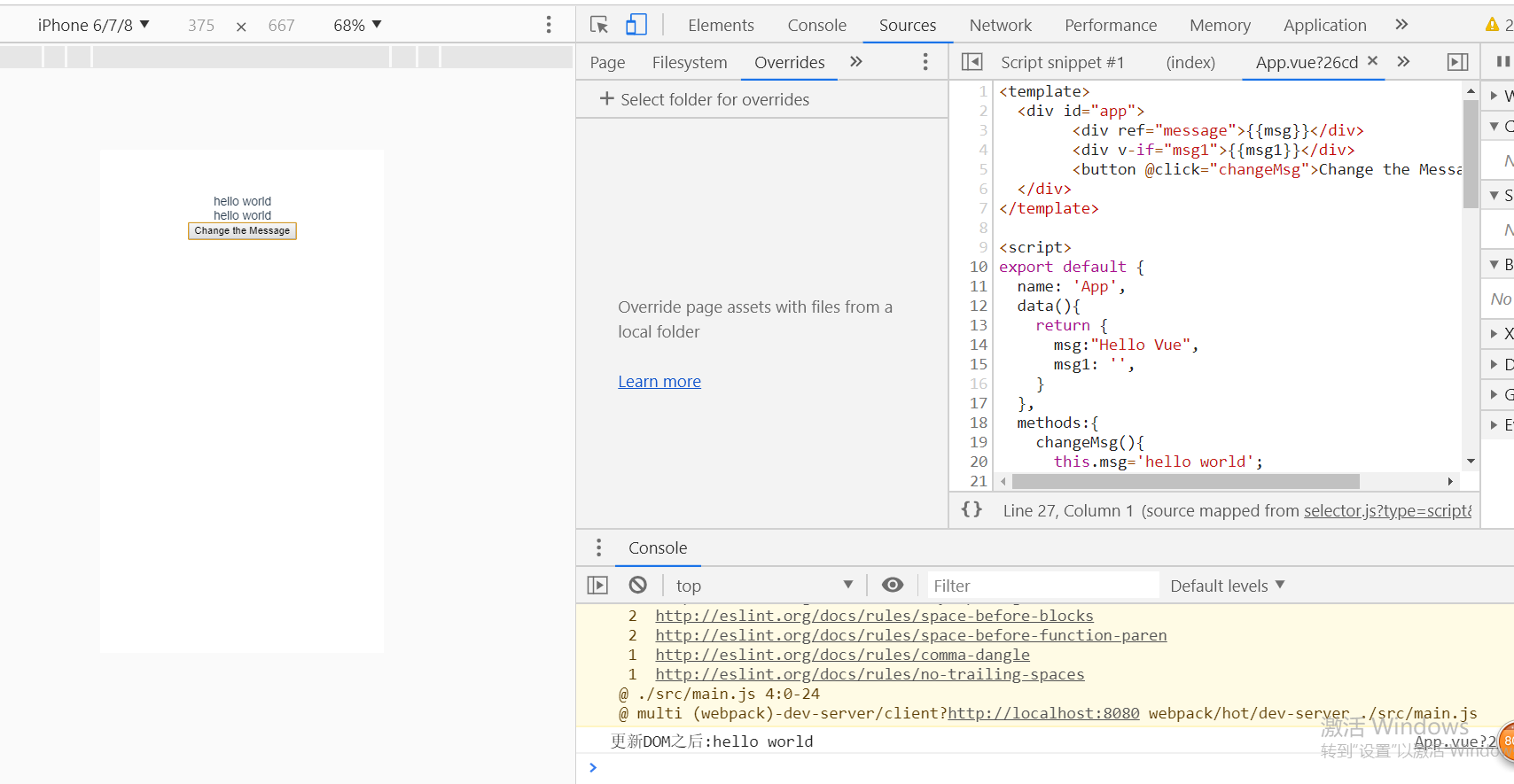
<template> <div id="app"> <div ref="message">{{msg}}</div> <div v-if="msg1">{{msg1}}</div> <button @click="changeMsg">Change the Message</button> </div> </template> <script> export default { name: 'App', data(){ return { msg:"Hello Vue", msg1: '', } }, methods:{ changeMsg(){ this.msg='hello world'; // this.msg1=this.$refs.message.innerHTML; // console.log("更新DOM之前:"+this.msg1) this.$nextTick(()=>{ this.msg1=this.$refs.message.innerHTML; console.log("更新DOM之后:"+this.msg1) }) } } } </script> <style> #app { font-family: 'Avenir', Helvetica, Arial, sans-serif; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-align: center; color: #2c3e50; margin-top: 60px; } </style>

修改代码之后我们可以发现,使用this.$nextTick很容易的就接收到了更新后的值,正如官网解释:在下次DOM更新循环结束之后执行延迟回调。在修改数据之后立即使用这个方法,获取更新后的DOM;
再来修改代码对比一下:
App.vue
<template> <div id="app"> <div ref="message">{{msg}}</div> <div v-if="msg1">{{msg1}}</div> <button @click="changeMsg">Change the Message</button> </div> </template> <script> export default { name: 'App', data(){ return { msg:"Hello Vue", msg1: '', } }, methods:{ changeMsg(){ this.msg='hello world'; this.msg1=this.$refs.message.innerHTML; console.log("更新DOM之前:"+this.msg1) this.$nextTick(()=>{ this.msg1=this.$refs.message.innerHTML; console.log("更新DOM之后:"+this.msg1) }) } } } </script> <style> #app { font-family: 'Avenir', Helvetica, Arial, sans-serif; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-align: center; color: #2c3e50; margin-top: 60px; } </style>

经过修改代码,我们现在可以很容易看出来this.$nextTick(callback)的作用,callback是回调函数也就是我们要进行操作DOM的事情;
应用场景:
在vue的生命周期钩子函数created()中进行DOM操作的时候一定要把DOM操作放入到this.$nextTick()中;
因为在created钩子函数触发的时候,DOM是没有进行渲染的;DOM没有进行渲染,然后进行DOM操作无疑是徒劳的;
所以我们在created中进行DOM操作的时候,一定要将DOM操作放入到this.$nextTick()中;
与之相反的是mounted,因为当触发mounted的时候,DOM的挂载和渲染都已经完成了,所以在mounted中进行DOM操作是不会有任何问题的;
因为DOM更新是异步的,像v-if指令判断增删DOM元素,我们在方法中给变量赋值的时候,如果不使用this.$nextTick(),我们很有可能拿到的还是初始值,如果想拿到更新后的值,需要使用this.$nextTick()方法
