在Vue中使用iview的Select控件实现一个多级选项列表
- 2020 年 5 月 5 日
- 筆記
前言
今天项目要实现一个多级选项列表,发现iview官网上没有写这个例子,于是自己就实现了,如果对你有帮助请点个赞 ‘ * ’!!
解决方法:下面我们就来使用V-for 来定义一个二级选项列表 ,代码如下:
<Select>
<OptionGroup v-for="(group,index) in parentlist" :key="group.id" :label="group.name"> <Option v-for="(item,index) in group.childrenode" :value="item.id" :key="item.id">{{ item.name }}</Option> </OptionGroup> </Select> //Vue页面内中使用ts代码 <script lang="ts">
get parentlist(){ var parentlist=[{ id:1, name:"parent1", childrenode:[{ id:101, name:"子1" },{ id:102, name:'子1-2
' }] },{ //....父2.... },{//...父3 ..} ];
return parentlist;
} </script>
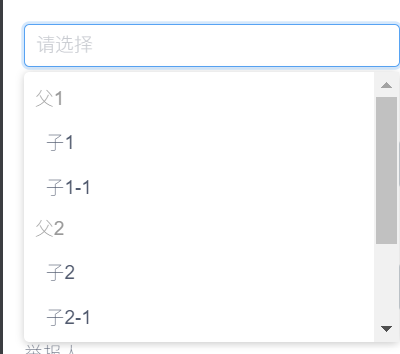
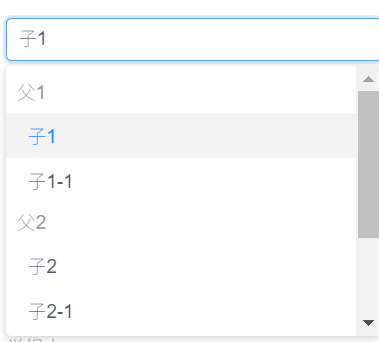
实现效果: