在IIS服务器上本地部署 ArcGIS API for js 4.15
- 2020 年 5 月 3 日
- 筆記
- ArcGIS API for javaScript
作为一名刚入门的小白,还没开始一个helloworld就在软件安装,环境部署时遇到了一大堆问题,简直太让人头秃了,脑壳疼。话不多说,这篇主要想分享一下自己部署ArcGIS API for js 4.15的过程。
一、ArcGIS API for js 4.15下载
-
有账号的直接登录,没有账号的需要注册一下,只能注册ArcGIS Online试用账号,Esri开发者账号中国区暂不支持注册。
-
登录进去以后点击Download APIs&SDKs
-
找到ArcGIS API for javascript4.15,上面显示的就是最新的版本,点击API进行下载,其他的版本点击All versions就可以查看。
二、在IIS上进行部署
-
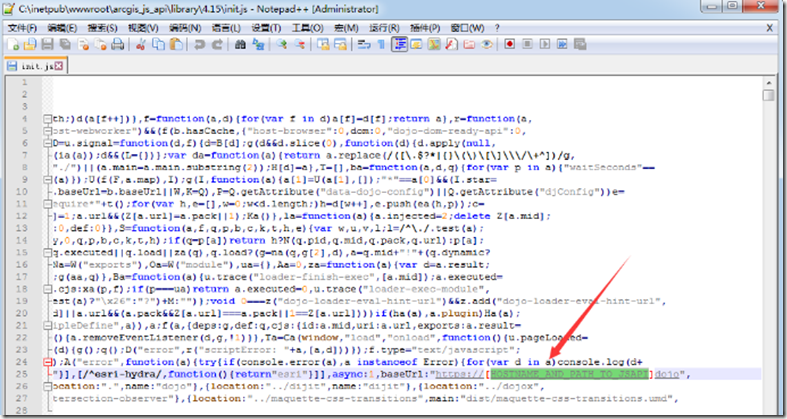
下面我们要找到init.js,dojo.js两个文件修改baseUrl。
(1)init.js:C:\inetpub\wwwroot\arcgis_js_api\library\4.15
(2)dojo.js:C:\inetpub\wwwroot\arcgis_js_api\library\4.15\dojo
-
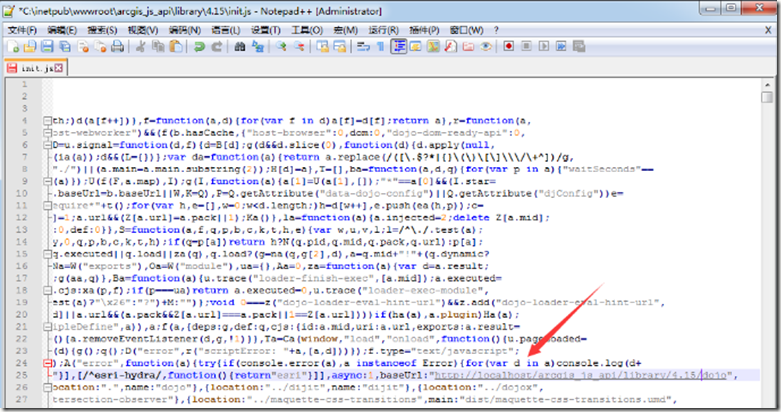
打开init.js(这里用的是notepad++打开的), 查找HOSTNAME_AND_PATH_TO_JSAPI,将baseUrl的地址替换为://localhost/arcgis_js_api/library/4.15/dojo。
-
dojo.js文件替换的内容与上面一样,至此,初步配置基本完成,然后记得重新启动一下服务器。
三、测试
-
二话不说我们上代码,下面给出两个示例代码,一个是线上资源的调用,一个是本地部署资源的调用,已经实现线上ArcGIS API for js 4.15调用的小伙伴,可以跳过代码1,直接看代码2。


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no"> <title>create a 2D map</title> </head> <style> html,body,#viewDiv{ padding: 0; margin: 0; height: 100%; width: 100%; } </style> <link rel="stylesheet" href="//js.arcgis.com/4.15/esri/css/main.css"> <script src="//js.arcgis.com/4.15/"></script> <body> <div id="viewDiv"></div> </body> <script> require([ "esri/Map", "esri/views/MapView", "dojo/domReady!"], function (Map,MapView) { //视图分离 var map=new Map({ basemap: "streets" }); var view=new MapView({ container: "viewDiv", map: map, zoom:4,//放大倍数 center:[15,65] }); }); </script> </html>
代码1–线上资源调用


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no"> <title>create a 2D map</title> </head> <style> html,body,#viewDiv{ padding: 0; margin: 0; height: 100%; width: 100%; } </style> <link rel="stylesheet" href="//localhost/arcgis_js_api/library/4.15/esri/css/main.css"> <script src="//localhost/arcgis_js_api/library/4.15/init.js"></script> <body> <div id="viewDiv"></div> </body> <script> require([ "esri/Map", "esri/views/MapView", "dojo/domReady!"], function (Map,MapView) { //视图分离 var map=new Map({ basemap: "streets" }); var view=new MapView({ container: "viewDiv", map: map, zoom:4,//放大倍数 center:[15,65] }); }); </script> </html>
代码2–调用本地部署资源
-
对比上面两个代码我们发现只是改动了link和script标签的引用,就是将引用位置改为自己本地部署的资源包的位置。
<!--线上资源的调用--> <link rel="stylesheet" href="//js.arcgis.com/4.15/esri/css/main.css"> <script src="//js.arcgis.com/4.15/"></script> <!--更改为自己本地部署的资源包的位置--> <link rel="stylesheet" href="//localhost/arcgis_js_api/library/4.15/esri/css/main.css"> <script src="//localhost/arcgis_js_api/library/4.15/init.js"></script>
-
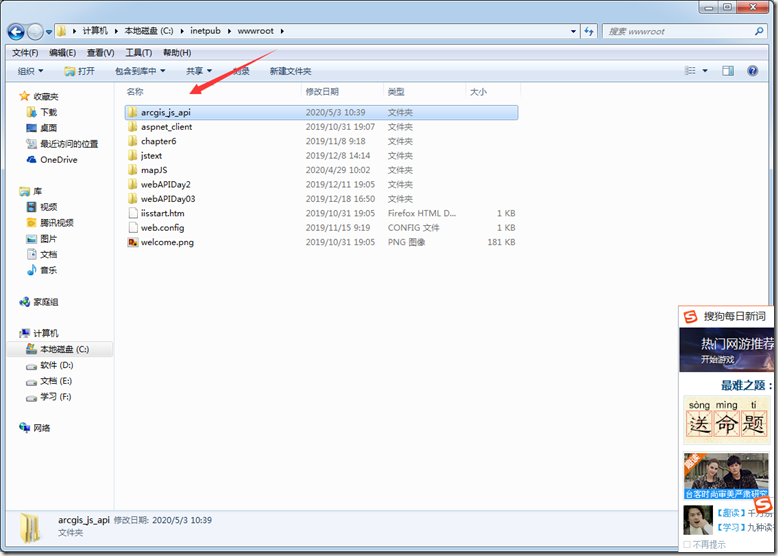
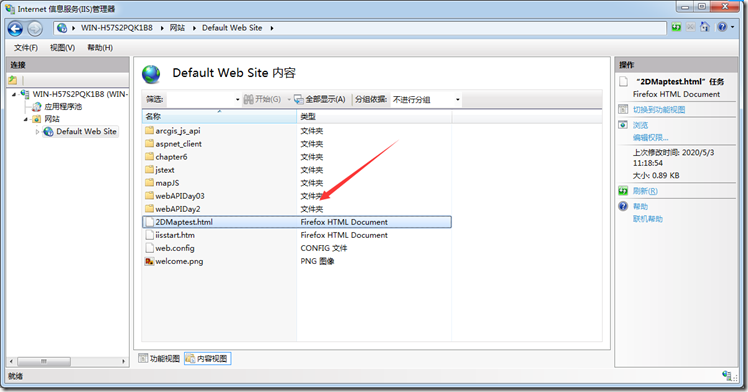
把需要的测试的html页面(代码2)复制到C:\inetpub\wwwroot目录下,打开IIS服务器,点击刷新,找到需要测试的页面,右击浏览,在Firefox或者chorme浏览器中打开(不要使用ie浏览器,因为新版本的很多方法ie不支持)。
-
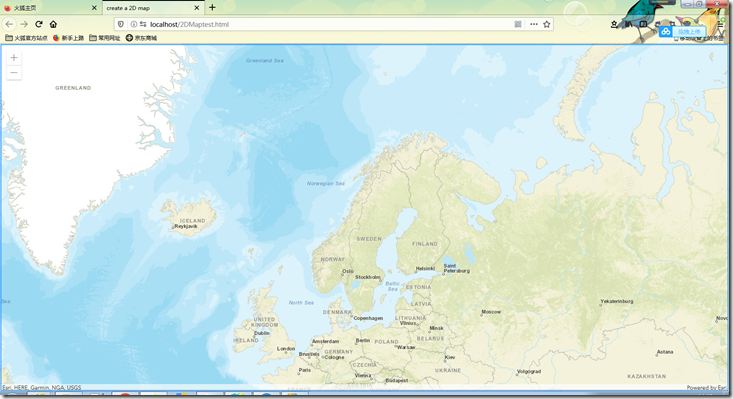
显示如下结果,部署成功
如果你一步就成功了,那么恭喜你,撒花花。如果你和我一样妥妥的遵循了小白定律(总是能够遇到别人遇不到的错误),头秃。深呼一口气,莫慌,下篇博文里面我会跟大家分享一下自己在部署过程中遇到的错误(小白的错误问题集锦,哈哈哈,专踩别人找不到的坑)