《手把手教你》系列技巧篇(二十八)-java+ selenium自动化测试-处理模态对话框弹窗(详解教程)
- 2021 年 9 月 29 日
- 筆記
- java+selenium自动化测试
1.简介
在前边的文章中窗口句柄切换宏哥介绍了switchTo方法,这篇继续介绍switchTo中关于处理alert弹窗的问题。很多时候,我们进入一个网站,就会弹窗一个alert框,有些我们直接关闭,有些可能有取消和确定按钮,还有些调查的alert框,可以运行用户输入文字,例如预定一个网站的资讯,输入邮箱地址就可以,每天接收一封该网站推送的邮件。
2.alert的几个方法
关于alert还有其他几个方法,如下图所示:

accept()方法就是点击确定按钮。
dismiss()就是点击alert框上面的取消按钮。
getText()就是获取alert内部的文字,例如上面打印效果。
sendKeys方法就像文章开头提到的输入邮件预定内容一样。
上边宏哥提到的这些弹窗其实有自己的名字,叫“模态框”。那宏哥先讲解什么模态框。
3.模态框的定义
模态对话框(Modal Dialogue Box,又叫做模式对话框),是指在用户想要对对话框以外的应用程序进行操作时,必须首先对该对话框进行响应。如单击【确定】或【取消】按钮等将该对话框关闭。一般来说,Windows应用程序中,对话框分为模态对话框和非模态对话框两种。二者的区别在于当对话框打开时,是否允许用户进行其他对象的操作。
3.1警告框
警告框经常用于确保用户可以得到某些信息。
当警告框出现后,用户需要点击确定按钮才能继续进行操作。
语法:
alert("文本")
3.2确认框
确认框用于使用户可以验证或者接受某些信息。
当确认框出现后,用户需要点击确定或者取消按钮才能继续进行操作。
如果用户点击确认,那么返回值为 true。如果用户点击取消,那么返回值为 false。
语法:
confirm("文本")
3.3提示框
提示框经常用于提示用户在进入页面前输入某个值。
当提示框出现后,用户需要输入某个值,然后点击确认或取消按钮才能继续操纵。
如果用户点击确认,那么返回值为输入的值。如果用户点击取消,那么返回值为 null。
语法:
prompt("文本","默认值")
3.4测试页面准备
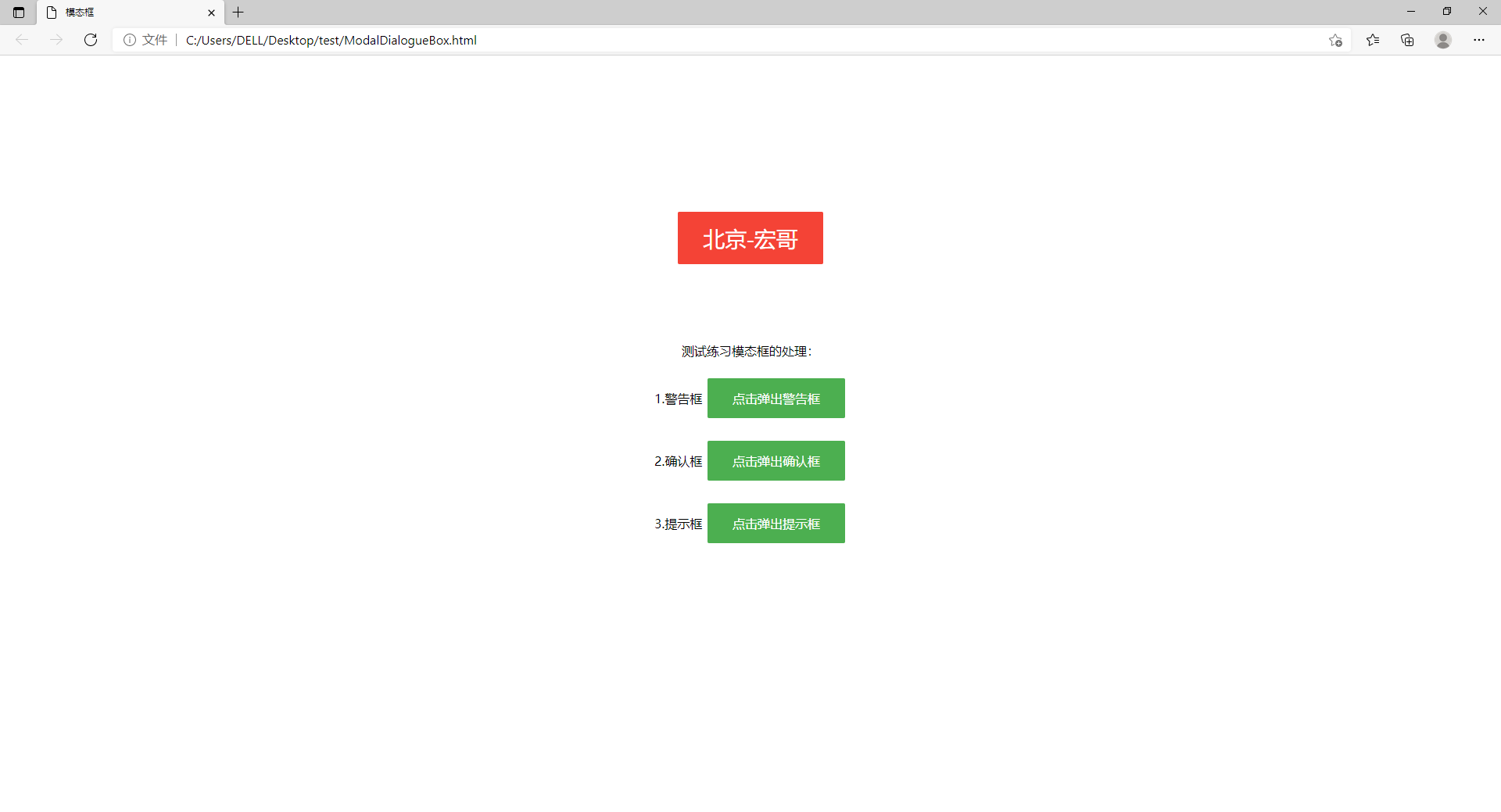
ModalDialogueBox.html页面参考代码如下:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>模态框</title> </head> <script type="text/javascript"> window.onload = function(){ document.getElementById("input_1").onclick = function(){ alert("您关注了‘北京宏哥’微信公众号!"); }; document.getElementById("input_2").onclick = function(){ confirm("确定关注微信公众号:北京宏哥?") }; document.getElementById("input_3").onclick = function(){ prompt("请输入微信公众号:","北京宏哥"); }; } </script> <style> .button1 { background-color: #f44336; border: none; color: white; padding: 15px 32px; text-align: center; text-decoration: none; display: inline-block; font-size: 28px; margin-bottom: 100px; text-decoration:none; color: white; } .button { background-color: #4CAF50; border: none; color: white; padding: 15px 32px; text-align: center; text-decoration: none; display: inline-block; font-size: 16px; margin: 4px 2px; cursor: pointer; } #myAnchor { text-decoration:none; color: white; } </style> <body> <div style=" text-align:center;"> <div style="height: 100px;margin-top: 200px;"> <button class="button1"><a id="myAnchor" href="//www.cnblogs.com/du-hong/">北京-宏哥</a></button></br> 测试练习模态框的处理:<br><br> 1.警告框 <input class="button" type="button" id="input_1" value="点击弹出警告框"><br><br> 2.确认框 <input class="button" type="button" id="input_2" value="点击弹出确认框"><br><br> 3.提示框 <input class="button" type="button" id="input_3" value="点击弹出提示框"><br><br> </div> </div </body> </html>
浏览器打开页面如下图所示:

3.5代码实现的参考代码
package lessons; import org.openqa.selenium.By; import org.openqa.selenium.WebDriver; import org.openqa.selenium.chrome.ChromeDriver; import org.openqa.selenium.firefox.FirefoxDriver; /** * @author 北京-宏哥 * * 《手把手教你》系列技巧篇(二十八)-java+ selenium自动化测试-处理模态对话框弹窗(详解教程) * * 2021年9月15日 */ public class ModalDialogueBox { public static void main(String[] args) { System.setProperty("webdriver.gecko.driver", ".\\Tools\\geckodriver.exe"); WebDriver driver =null; try { driver = new FirefoxDriver(); driver.get("file:///C:/Users/DELL/Desktop/test/ModalDialogueBox.html"); driver.manage().window().maximize(); //1.点击弹出警告框 driver.findElement(By.id("input_1")).click(); Thread.sleep(3000); //1.1 处理弹出警告框 System.out.println("获取警告框文本值:"+driver.switchTo().alert().getText()); driver.switchTo().alert().accept();//模拟确认操作 //2. 点击弹出确认框 driver.findElement(By.id("input_2")).click(); Thread.sleep(3000); //2.1 处理弹出确认框 System.out.println("获取确认框文本值:"+driver.switchTo().alert().getText()); driver.switchTo().alert().accept();//模拟确认操作 //2.2 再次点击弹出确认框演示取消操作 driver.findElement(By.id("input_2")).click(); Thread.sleep(3000); driver.switchTo().alert().dismiss();//模拟取消操作 //3.0 点击弹出提示框 driver.findElement(By.id("input_3")).click(); System.out.println("获取提示框文本值:"+driver.switchTo().alert().getText()); Thread.sleep(3000); //3.1 处理弹出提示框 driver.switchTo().alert().sendKeys("bjhg"); Thread.sleep(3000); driver.switchTo().alert().accept();//模拟确认操作 //3.2 再次点击弹出提示框演示取消操作 driver.findElement(By.id("input_3")).click(); Thread.sleep(3000); driver.switchTo().alert().dismiss();//模拟取消操作 Thread.sleep(3000); } catch (Exception e) { e.printStackTrace(); } finally{ System.out.println("执行结束,关闭浏览器"); driver.quit(); } } }
3.6运行代码
1.运行代码,右键Run AS->java Application,控制台输出,如下图所示:

2.运行代码后电脑端的浏览器的动作,如下小视频所示:
4.项目实战
以下是宏哥好不容易找到了一个alert例子(//news.cyol.com/node_60799.htm),只有点击确定这个按钮,alert框才会消失。
4.1代码设计

4.2参考代码
package lessons; import java.util.concurrent.TimeUnit; import org.openqa.selenium.WebDriver; import org.openqa.selenium.chrome.ChromeDriver; /** * @author 北京-宏哥 * * 《手把手教你》系列技巧篇(二十八)-java+ selenium自动化测试-处理模态对话框弹窗(详解教程) * * 2021年9月15日 */ public class Test { public static void main(String[] args) throws InterruptedException { System.setProperty("webdriver.chrome.driver", ".\\Tools\\chromedriver.exe"); WebDriver driver = new ChromeDriver(); driver.manage().window().maximize(); driver.manage().timeouts().implicitlyWait(5, TimeUnit.SECONDS); driver.get("//news.cyol.com/node_60799.htm"); Thread.sleep(2000); // 处理alert框 System.out.println(driver.switchTo().alert().getText()); driver.switchTo().alert().accept(); } }
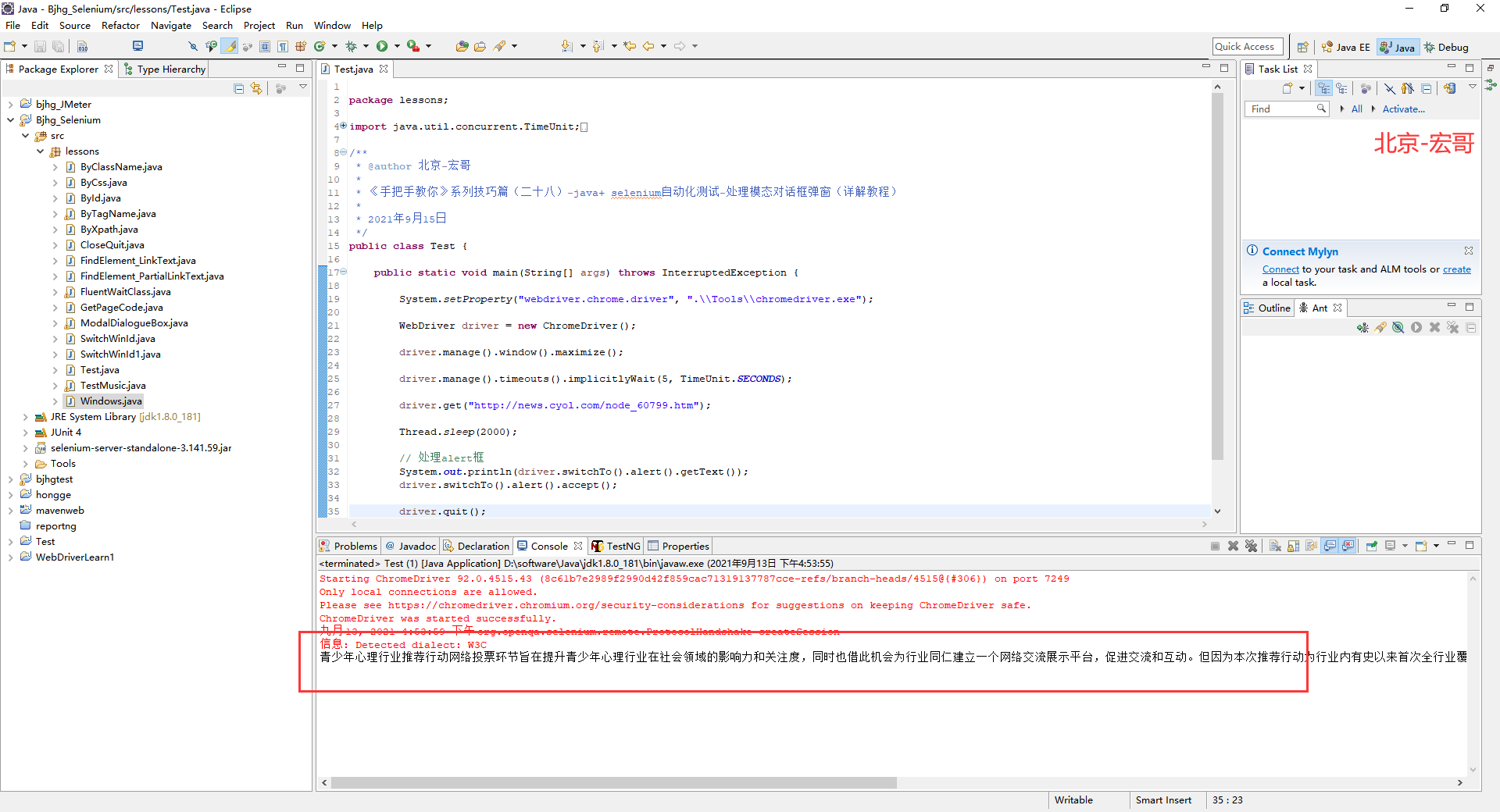
4.3运行代码
1.运行代码,右键Run AS->java Application,控制台输出,如下图所示:

2.运行代码后电脑端的浏览器的动作,如下小视频所示:
5.小结
5.1driver.switchTo().alert().sendKeys(“Hello”) 不适用于最新的 chrome 驱动程序
细心的童鞋或者小伙伴们可能会看到宏哥,在代码里用的是火狐浏览器,而不是Chrome浏览器。那是因为宏哥在Chrome 浏览器运行的时候,代码没有报错,但是却没有输入任何值,没有反应,switch_to.alert.send_keys′abc′ 操作没法输入进去。查了资料才知道是:driver.switchTo().alert().sendKeys(“Hello”) 不适用于最新的 chrome 驱动程序 详细细节可以看一下这个链接 //stackoverflow.com/questions/43427241/driver-switchto-alert-sendkeyshello-not-working-for-latest-chrome-driver 。
5.2div盒子模拟的弹框
div盒子模拟的弹框,比如说百度的登录页面

对于这种弹窗,用alert是解决不了的,因为它是一个div盒子,可以看成是一个新的窗口,对于新的窗口我们需要用句柄的相关知识来解决,前边已经介绍过,这里宏哥就不再赘述了。好了时间不早了,今天就分享到这里!!!