21.Quick QML-FileDialog、FolderDialog对话框
- 2021 年 5 月 11 日
- 筆記
1.FileDialog介绍
Qt Quick中的FileDialog文件对话框支持的平台有:

笔者使用的是Qt 5.8以上的版本,模块是import Qt.labs.platform 1.1.

它的属性如下所示:
- acceptLabel : string,标签,设置对话框中的接收按钮的文本内容,默认标签通常为打开或保存
- rejectLabel : string,标签,设置对话框中的拒绝按钮的文本内容
- currentFile : url,此属性保存对话框中当前选定的文件路径,假如我们是保存文件,并且想给要保存的文件命名,比如123.txt,则赋值”file:///123.txt”
- currentFiles : list<url>,此属性保存对话框中当前多选下选定的文件
- defaultSuffix : string,默认后缀,如果选定的文件后缀名没有,那么将defaultSuffix添加到指定到选定的文件名末尾
- file : url,此属性保存用户最终选中的文件,和currentFile不同,只有当用户点击”确定”键后,才会赋值.
- files : list<url>,此属性保存用户最终选中的多个文件.和currentFiles不同,只有当用户点击”确定”键后,才会赋值.
- fileMode : enumeration,对话框属性,取值如下所示:
- FileDialog.OpenFile: 打开文件(默认)
- FileDialog.OpenFiles: 打开多个文件
- FileDialog.SaveFile: 保存文件
- folder : url,此属性保存文件对话框默认打开时的文件夹路径.如果要使用文件夹对话框,请改用FolderDialog元素
- nameFilters : list<string>: 文件名筛选器.比如:nameFilters: [“Text files (*.txt)”, “HTML files (*.html *.htm)”]
- options : flags,对话框选项,默认都是禁止的,取值如下所示:
- FileDialog.DontResolveSymlinks : 不要在文件夹对话框中解决符号链接
- FileDialog.DontConfirmOverwrite : 在保存文件状态下,如果文件已存在,则不提示用户,直接覆盖,默认是要提示的.
- FileDialog.ReadOnly : 设置对话框不允许创建目录。
- FileDialog.HideNameFilterDetails : 是否隐藏文件名筛选器详细信息
- selectedNameFilter.index : int,保存用户选择的哪个筛选器索引号
- selectedNameFilter.name : string,保存用户选择的哪个筛选器名称
- selectedNameFilter.extensions : list<string> ,保存用户选择的哪个筛选器扩展列表,比如”HTML files (*.html *.htm)”,那么extensions = [“html”,”htm”]
- title : string, 对话框标题
- result : int,对话框结果,取值有:
- Dialog.Accepted : 用户选择了接收按钮
- Dialog.Rejected : 用户选择了拒绝按钮
Signals:
- void accepted() : 当用户选择了接收按钮,则发出该信号,假如调用了close()则不会发出
- void rejected() : 当用户选择了拒绝按钮,则发出该信号,假如调用了close()则不会发出
Methods:
- void accept() : 关闭对话框,并发射accepted()信号
- void close() : 关闭对话框,不会发射信号
- void done(result) : 关闭对话框,并设置result属性值.
- void open() : 打开对话
- void reject() : 关闭对话框,并发射rejected()信号
示例如下所示:
Window { visible: true; width: 560 height: 440 FileDialog { id: fileDialog title: "打开图片或者txt文件" nameFilters: ["Text files (*.txt)", "HTML files (*.png *.jpg)"] acceptLabel: "确定" rejectLabel: "取消" fileMode: FileDialog.OpenFile onAccepted: { console.log("选中的文件有:") for (var i in files) { console.log(files[i]) } } } Button { text: "打开单个文件" onPressed: fileDialog.open(); } }
2.FolderDialog
FolderDialog的属性非常少,毕竟只是文件夹对话框.
它的options属性如果设置为FolderDialog.ShowDirsOnly,那么将会只显示文件夹.
当我们对话框在某个文件夹下面时,点击确定,则会将当前文件夹路径保存在currentFolder属性中.
接下来我们便来个综合示例.
3.FileDialog和FolderDialog综合示例
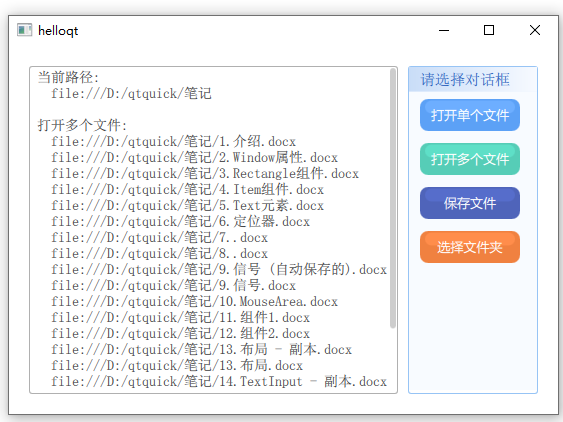
界面效果图如下所示:

当我们打开多个文件、保存文件、选择文件夹时,则将目录路径以及选中的文件路径都打印在TextArea中,下次再次点击对话框时,则以之前打开的目录路径为默认路径.
该示例使用了两个自定义控件:
- DynamicGroupBox (控件代码路径://www.cnblogs.com/lifexy/p/14751099.html)
- DynamicBtn (控件代码路径://www.cnblogs.com/lifexy/p/14671855.html)
整个代码如下所示:
import QtQuick 2.14 import QtQuick.Window 2.0 import QtQuick.Controls 2.4 import QtQuick.Layouts 1.14 import Qt.labs.platform 1.1 Window { visible: true; width: 560 height: 440 property string defaltFolderUrl: "file:///C:/" // 对话框目录路径 FileDialog { id: fileDialog acceptLabel: "确定" rejectLabel: "取消" nameFilters: ["All (*)", "Text files (*.txt)", "HTML files (*.png *.jpg)"] folder: defaltFolderUrl onAccepted: { textArea.text = "当前路径:\n "+defaltFolderUrl + "\n\n" + title + ":\n" for (var i in files) { textArea.text += " " + files[i] + "\n" } } onFolderChanged: { defaltFolderUrl = folder; } } FolderDialog { id: folderDlialog acceptLabel: "确定" rejectLabel: "取消" folder: defaltFolderUrl options: FolderDialog.ShowDirsOnly onAccepted: { textArea.text = "当前路径:\n "+defaltFolderUrl + "\n\n" + title + ":\n " textArea.text += currentFolder defaltFolderUrl = currentFolder } onFolderChanged: { defaltFolderUrl = folder; } } RowLayout { anchors.fill: parent anchors.margins: 20 spacing: 10 ScrollView { id: view Layout.fillWidth: true Layout.fillHeight: true Layout.columnSpan: 3 Layout.preferredWidth: 240 Layout.preferredHeight: 300 clip: true ScrollBar.vertical.policy: textArea.contentHeight > Layout.preferredHeight ? ScrollBar.AlwaysOn : ScrollBar.AlwaysOff; // 如果文本内容高度大于显示高度,则一直显示垂直滑动条 TextArea { id: textArea padding: 4 implicitWidth: 240 wrapMode: TextArea.WrapAnywhere text: "当前路径:\n "+defaltFolderUrl font.pixelSize: 14 background: Rectangle { width: parent.width height: parent.height border.color: "#B0B0B0" radius: 3 } } } DynamicGroupBox { title: "请选择对话框" Layout.fillHeight: true Layout.fillWidth: false Layout.preferredWidth: 130 // 在GridLayout中要想固定指定宽度,必须使用preferredWidth,然后将fillWidth置为false Layout.preferredHeight: 300 titleFontPixel: 15 Column { anchors.fill: parent spacing: 12 DynamicBtn { text: "打开单个文件" backColor: "#5CA1F6" fontPixelSize: 13 onPressed: { fileDialog.title = text fileDialog.fileMode = FileDialog.OpenFile fileDialog.open() } } DynamicBtn { text: "打开多个文件" backColor: "#56CDB7" fontPixelSize: 13 onPressed: { fileDialog.title = text fileDialog.fileMode = FileDialog.OpenFiles fileDialog.open() } } DynamicBtn { text: "保存文件" backColor: "#4F64BA" fontPixelSize: 13 onPressed: { fileDialog.title = text fileDialog.fileMode = FileDialog.SaveFile fileDialog.currentFile = "file:///123.txt" fileDialog.open() } } DynamicBtn { text: "选择文件夹" backColor: "#F08140" fontPixelSize: 13 onPressed: { folderDlialog.title = text folderDlialog.open() } } } } } }


