03 . Vue基础之计算属性,组件基础定义和使用
vue组件
fetch请求组件
fetch
XMLHttpRequest是一个设计粗糙的API, 配置和调用方式非常混乱,而且基于事件的异步模型写起来不友好,兼容性不好.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>Examples</title>
<meta name="description" content="">
<meta name="keywords" content="">
<link href="" rel="stylesheet">
<script type="text/javascript" src="lib/vue.js"></script>
</head>
<body>
<div id="box">
<button @click="handleClick()">获取影片信息</button>
<ul>
<li v-for="data in datalist">
<h3>{{ data.name }}</h3>
<img :src="data.poster">
</li>
</ul>
</div>
<script>
new Vue({
el: "#box",
data: {
datalist: []
},
methods: {
handleClick() {
fetch("./json/test.json").then(res => res.json()).then(res => {
console.log(res.data.films)
this.datalist = res.data.films
})
}
}
})
</script>
<!-- new Vue({
el: "#box",
data:{
datalist:["111","222","333"]
}
}) -->
</body>
</html>
axios请求组件
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>Examples</title>
<meta name="description" content="">
<meta name="keywords" content="">
<link href="" rel="stylesheet">
<script src="//cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>
<script type="text/javascript" src="lib/vue.js"></script>
</head>
<body>
<div id="box">
<button @click="handleClick()">正在热映</button>
<ul>
<li v-for="data in datalist">
<h1>{{ data.name }}</h1>
<img :src="data.poster">
</li>
</ul>
</div>
<script>
new Vue({
el: "#box",
data: {
datalist: []
},
methods: {
handleClick() {
axios.get("./json/test.json").then(res => {
// axios 自欧东包装data属性 res.data
console.log(res.data.data.films)
this.datalist = res.data.data.films
}).catch(err => {
console.log(err);
})
}
}
})
</script>
</body>
</html>
vue计算属性
/*
复杂逻辑,模板难以维护
1. 基础例子
2. 计算缓存 VS methods
- 计算属性是基于他们的依赖进行缓存的.
- 计算属性只有在他的相关依赖发生改变时才会重新求值
3. 计算属性VS watch
- v-model
*/
Example1
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>Examples</title>
<meta name="description" content="">
<meta name="keywords" content="">
<link href="" rel="stylesheet">
<script type="text/javascript" src="lib/vue.js"></script>
</head>
<body>
<div id="box">
<!-- 截取myname字符串将首字母大写,不推荐,请看下面 -->
{{ myname.substring(0,1).toUpperCase() + myname.substring(1) }}
<!-- 不要加(),否则就是函数 -->
<p>计算属性:{{ getMyName }}</p>
<p>普通方法:{{ getMyNameMethod() }}</p>
<div>
也需要计算结果
<p>计算属性:{{ getMyName }}</p>
<!-- 计算属性可以让一个页面多个地方调用一个计算结果只调用一次,而方法多次调用会多次执行 -->
<!-- 1. 依赖的状态改变了, 计算属性会重新计算一遍
2. 计算属性会缓存 -->
<p>普通方法:{{ getMyNameMethod() }}</p>
</div>
</div>
<script>
vm = new Vue({
el: "#box",
data: {
myname: "xiaoming"
},
methods:{
getMyNameMethod(){
console.log("getMyNameMethos-方法调用")
return this.myname.substring(0,1).toUpperCase() + this.myname.substring(1) }
},
computed:{
getMyName(){
console.log("getMyName-计算属性调用")
return this.myname.substring(0,1).toUpperCase() + this.myname.substring(1)
}
}
})
</script>
</body>
</html>
Example2
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>Examples</title>
<meta name="description" content="">
<meta name="keywords" content="">
<link href="" rel="stylesheet">
<script type="text/javascript" src="lib/vue.js"></script>
</head>
<body>
<div id="box">
<input type="text" v-model="mytext" />
<!-- <input type="text" @input="handleInput()" v-model="mytext" /> -->
<ul>
<li v-for="data in getMyDatalist">
{{ data }}
</li>
</ul>
</div>
<script type="text/javascript">
var vm = new Vue({
el: "#box",
data: {
mytext: "",
datalist: ["aaa", "bbb", "ccc", "ddd", "eee", ],
},
computed: {
getMyDatalist() {
return this.datalist.filter(item => item.indexOf(this.mytext) > -1)
}
},
})
</script>
</body>
</html>
vue组件
组件(Component)是 Vue.js 最强大的功能之一。
组件可以扩展 HTML 元素,封装可重用的代码。
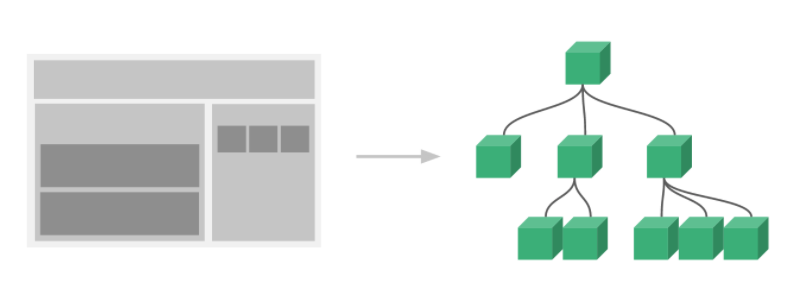
组件系统让我们可以用独立可复用的小组件来构建大型应用,几乎任意类型的应用的界面都可以抽象为一个组件树:

全局组件
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>Examples</title>
<meta name="description" content="">
<meta name="keywords" content="">
<link href="" rel="stylesheet">
<script type="text/javascript" src="lib/vue.js"></script>
<style>
.navbar{
background: red;
}
</style>
</head>
<body>
<div id="box">
<navbar></navbar>
<navbar></navbar>
</div>
<script type="text/javascript">
// 1. 全局定义组件(作用域隔离)
Vue.component("navbar", {
template: `
<div style="background:yellow">
<button @click="handleback()">返回</button>
navbar
<button>主页</button>
</div>`,
methods: {
handleback() {
console.log("back")
}
}
})
new Vue({
el: "#box"
})
</script>
</body>
</html>


