使用 pdf.js 在网页中加载 pdf 文件
- 2019 年 10 月 29 日
- 筆記
在网页中加载并显示PDF文件是最常见的业务需求。例如以下应用场景:(1)在电商网站上购物之后,下载电子发票之前先预览发票。(2)电子商务管理系统中查看发布的公文,公文文件一般是PDF格式的文件。

目前随着浏览器技术发展的不断成熟与强大,大部分的浏览器都支持直接把PDF文件拖到浏览器中显示,最方便的是这个操作不需要额外的插件支持。但是不同的浏览器加载显示PDF的效果不同。这时就需要专门的JS插件来处理。Mozilla开源了一个插件pdf.js,无需任何本地支持就可以在所有主流的浏览器上显示PDF文档,使用起来十分的方便。唯一的要求就是浏览器必须支持HTML5。

1、下载至本地:
2、解压缩,里面包含2个目录

build目录包含以下内容,其中pdf.js是核心文件

web目录包含以下内容,其中viewer.html是pdf查看器

3、在VS中打开viewer.html,引用了查看其的样式文件viewer.css、pdf.js核心文件、查看器脚本文件viewer.js 、资源文件local.properties。

4、直接在浏览器中打开viewer.html,能正常的显示pdf查看器,但是无法显示pdf文件。

必须将 pdfjs-2.2.228-dist 包,部署在IIS上之后,通过http方式访问才能正常的加载显示pdf格式文件的内容
5、在IIS中部署之后,通过 http://localhost:8033/pdfjs/web/viewer.html 方式访问该查看器。该查看器中默认加载的是 pdf.js 的使用说明书内容。


有多种方式加载加载并查看pdf文件内容。
方式1:通过链接方式,在viewer.html页面中独立独立查看

实现方法:通过<a/> 标签链接到viewer.html页面,需要传递一个重要的参数【file】,设置为要显示的pdf文件的路径
<a href="Content/pdfjs-2.2.228/web/viewer.html?file=http://localhost:8033/PDFTest/Pdf/项目的5个管理过程组和项目管理知识领域映射关系.pdf">
点击查看pdf内容</a>
点击a链接,打开独立的窗口

方式2:嵌入在网页中
某些场景下需要将PDF查看器集成在业务网页中,便于业务流程的操作

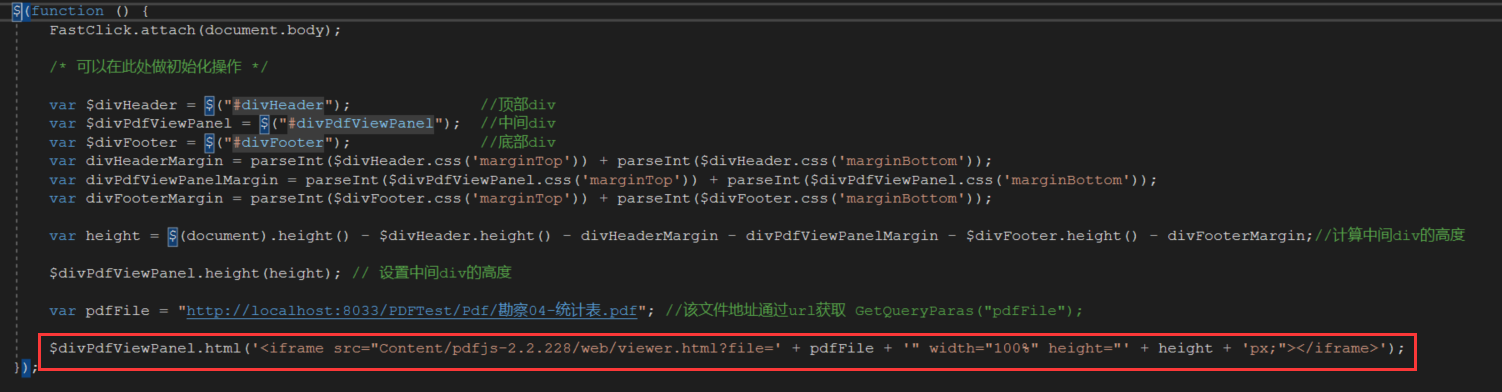
实现方法:通过iframe实现。任然需要传递file参数,设置pdf文件的路径
<div id="divPdfViewPanel2" style="margin: 5px;"> <iframe src="Content/pdfjs-2.2.228/web/viewer.html?file=http://localhost:8033/PDFTest/Pdf/项目的5个管理过程组和项目管理知识领域映射关系.pdf" width="100%" height="400px;"></iframe> </div>
但是该方法把pdf文件写死了。正常情况下都是通过程序动态的设置pdf文件,这时就需要使用Ajax动态的读取数据库或者从其他地方传递过来并设置该file参数。

该方式经测试,加载100M左右的PDF文件,速度非常快。
网络上还有其他的方法,通过读取pdf文件流来实现。如果有业务需求,大家可以尝试。
在第二大部分中介绍的2种方法,通过HTTP方式实现,这里涉及到跨域问题。如果PDF文件与网站部署在一起,则不存在跨域。如果PDF在网站之外,则涉及到跨域问题。打开viewer.js文件,注释掉以下内容。

还有其他方式也可以实现跨域,网络上有很多优秀的解决方案。但是上述的方法最简单直接。
viewer.html 查看器的菜单功能按钮的显示都是英文的

在 pdfjs-2.2.228weblocal目录下列出了很多种语言的资源包,找到 zh-CN。里面包含了对应的汉化信息。

打开viewer.html,修改其中所有菜单的 title 与 span 的内容

全部修改完成后,保存,再次在浏览器中查看,菜单已经显示为中文了。