CSS实现大数据热点波纹图
CSS实现大数据热点波纹图
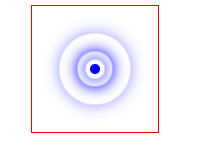
实现效果:
涉及知识点:
- 定位
- 盒子阴影
- 动画
思想:以3道波纹为例。首先使用一个div盒子作为圆心,然后每道波纹作为一个div。4个盒子均使用定位属性定位到圆心。然后设置宽高为正方形,并设置border-radius。波纹的显示使用box-shadow阴影实现。动画制作方面,主要是每执行一段时间调整宽高来实现圆的半径变大,并结合opacity透明度来实现若隐若现的感觉。最后通过三道波纹的动画的时差来实现层叠的效果。代码如下:
.a {
position: relative;
width: 100px;
height: 100px;
margin: 100px auto;
border: 1px solid red;
}
.center {
position: absolute;
top: 50%;
left: 50%;
width: 8px;
height: 8px;
transform: translate(-50%, -50%);
background-color: blue;
border-radius: 50%;
}
div[class^="border"] {
position: absolute;
top: 50%;
left: 50%;
width: 8px;
height: 8px;
transform: translate(-50%, -50%);
border-radius: 50%;
box-shadow: 0 0 12px blue;
animation: big 1.4s linear infinite;
}
div.border2 {
animation-delay: 0.4s;
}
div.border3 {
animation-delay: 0.8s;
}
@keyframes big{
70% {
width: 40px;
height: 40px;
opacity: 1;
}
100% {
width: 70px;
height: 70px;
opacity: 0;
}
}
<div class="a">
<div class="center"></div>
<div class="border1"></div>
<div class="border2"></div>
<div class="border3"></div>
</div>
可能有读者会说扩大圆的半径为什么不使用scale()属性。因为,使用这个属性后波纹的阴影会跟着扩大。


