Winform GDI+绘图二:绘制旋转太极图
- 2020 年 5 月 18 日
- 筆記
- Winform GDI+绘图
大家好,今天有时间给大家带来Winform自绘控件的第二部分,也是比较有意思的一个控件:旋转太极图。
大家可以停下思考一下,如果让你来绘制旋转的太极图,大家有什么样的思路呢?我今天跟大家展示一下,我平时绘制所用的思路,还请各位不吝赐教。
其实连续的动画效果,微观上去看,就是将这连续的时间切成一小段一小段,太极图只要在每一小段时间移动一定角度。那么在宏观上看将会是连续的动画。所以整体的思路就有了:
在每一小段的时间将,改变绘制起始角度,触发控件重绘,就可以形成连续的动画效果。因为是围绕控件中心进行旋转,所以要使用TranslateTransform函数,将原点移至控件中心位置,代码如下图:
g.TranslateTransform(Width / 2, Width / 2);
在绘制太极之前,先将画布旋转一定角度,angle是一个变量,这样当我定时去改变angle时,太极图将会先旋转到不同的位置,再进行绘制:
g.RotateTransform(angle);
在绘制完成之后,将画图原点移到左上角:
g.TranslateTransform(-Width / 2, -Width / 2);
定时改变angle的任务就交给Timer定时器即可:
private void timer1_Tick(object sender, EventArgs e) { if (rotateSpeed != 0) { angle += (int)(rotateSpeed * 360f / Math.PI/40); if (angle >=360) angle -= 360; if (angle <= -360) angle += 360; } Invalidate(); }
控件的onpaint方法:
protected override void OnPaint(PaintEventArgs e) { Graphics g = e.Graphics; g.SmoothingMode = SmoothingMode.HighQuality; g.TextRenderingHint = TextRenderingHint.ClearTypeGridFit; g.TranslateTransform(Width / 2, Width / 2); g.RotateTransform(angle); //绘制黑色部分 using (GraphicsPath path = new GraphicsPath()) { path.AddArc(-Width/2, -Width/2, Width, Width, 0, 180); path.AddArc(-Width/2, -Width / 4, Width / 2, Width / 2, 0, -180); path.AddArc(0, -Width / 4, Width / 2, Width / 2, 0, 180); g.FillPath(Brushes.Black, path); g.FillPie(Brushes.White, new Rectangle(Width * 90 / 400-Width/2, Width * 190 / 400-Width/2, Width * 50 / 400, Width * 50 / 400), 0, 360); } //绘制白色部分 using (GraphicsPath path = new GraphicsPath()) { path.AddArc(-Width / 2, -Width / 2, Width, Width, 0, -180); path.AddArc(-Width / 2, -Width / 4, Width / 2, Width / 2, 0, -180); path.AddArc(0, -Width / 4, Width / 2, Width / 2, 0, 180); g.FillPath(Brushes.White, path); g.FillPie(Brushes.Black, new Rectangle(Width * 290 / 400 - Width / 2, Width * 190 / 400 - Width / 2, Width * 50 / 400, Width * 50 / 400), 0, 360); } g.TranslateTransform(-Width / 2, -Width / 2); base.OnPaint(e); }
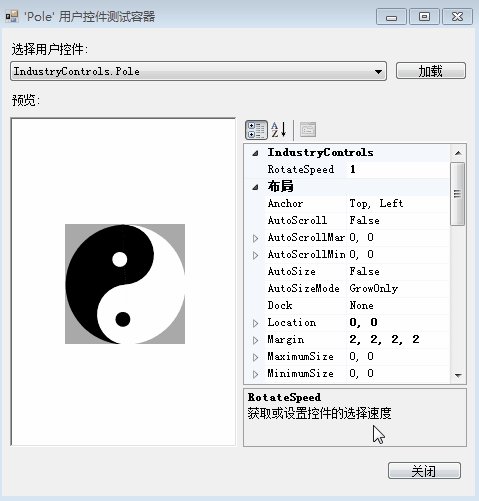
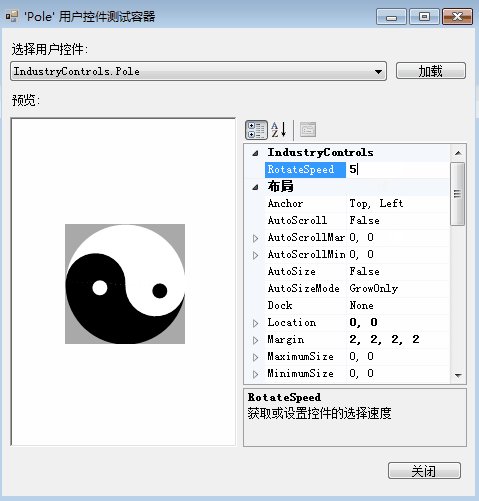
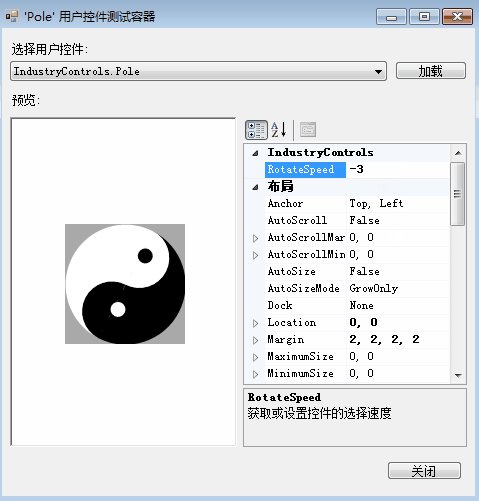
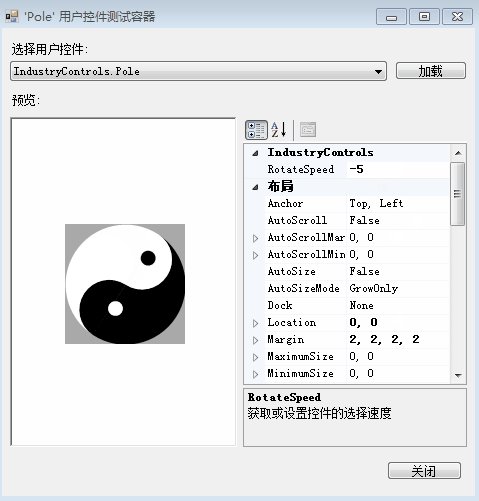
整体效果如下:

项目已开源,开源地址://gitee.com/james_happy/IndustryControls,欢迎Star与Fork


